Github 图床
估计很多人都在用这个吧,就是拿Github raw 当作图床的玩意,具体是利用Picgo实现的。当然你也可以手动上传。
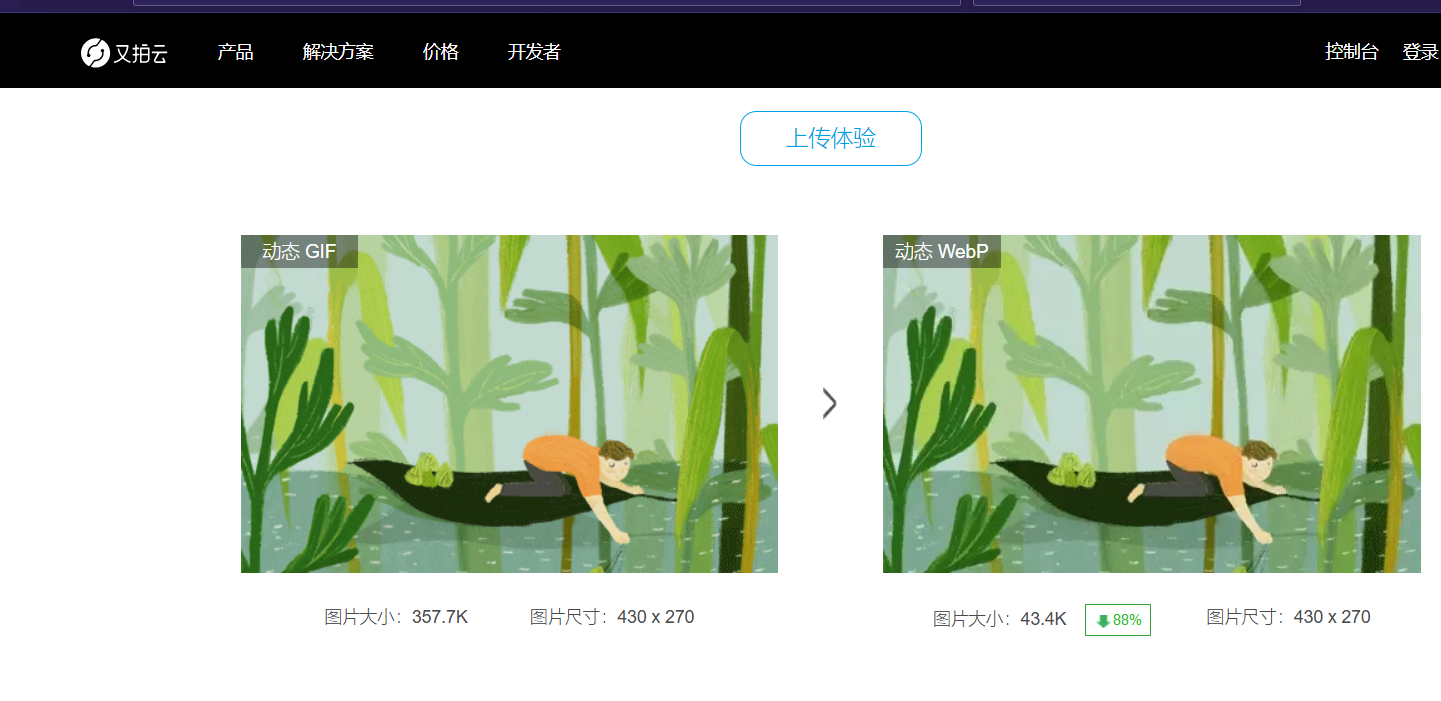
转换图片格式为 .Webp
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
.webp 是一种在网页加载中更高效的图片格式,它在图片质量压缩过程中虽然体积变小,但质量上变化并不大,因此将网站上的图片转为.webp是个更好的选择。
利用Picgo上传图片至Github
picgo:一个用于快速上传图片并获取图片URL链接的工具。picgo 支持把很多代码托管网站博客视频站之类的当成图床。在这里我推荐使用Github,当然你得提前备好科学上网工具(翻墙)。
整个安装过程都有中文的,安装完毕后咱就可以开始配置了。
配置完成后,即可在“上传区”上传刚刚的 .webp 图片了。
Github 图床加速方案
方案一搭建自己的 Github CDN
这里我们需要使用 cloudflare Workers
首先开了科学上网软件的请把代理关掉。先注册一个Cloudflare 账号,进入控制面板后,点击右侧的 Workers ,点击 创建 Worker 。
左上角的 .你的用户名.workers.dev左侧小框内输入你想要的名字。
下方脚本栏内删除所有内容,把我下面的东西粘贴进去。
// 代理网站.
const upstream = 'raw.githubusercontent.com'
// 代理网站的目录.
const upstream_path = '/'
// 手机用户代理网站.
const upstream_mobile = 'raw.githubusercontent.com'
// 屏蔽国家和地区.
const blocked_region = ['KP', 'SY', 'PK', 'CU']
// 屏蔽 IP 地址.
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 源站是否开启 HTTPS.
const https = true
// 文本替换.
const replace_dict = {
'$upstream': '$custom_domain',
'//raw.githubusercontent.com': ''
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', url.hostname);
new_request_headers.set('Referer', url.hostname);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}点击下方保存并部署即可。
随后,你就可以将 你输入的名字.你的用户名.workers.dev代替raw.githubusercontent.com,实现github图片加速
方案二使用别人github代理网站
使用raw.sevencdn.com代替raw.githubusercontent.com,实现github图片加速
检查自己网站内的图片加载路径
你可以使用Google Pagespeed进行检测。当然,这个需要科学上网。




评论 (0)