OneManager+CloudFlare Workers:CFW版OM·图文部署教程【支持世纪互联OD和世纪互联SP】
仓库地址
部署方法
1、环境构建
进KV,添加命名空间,名字随便英文
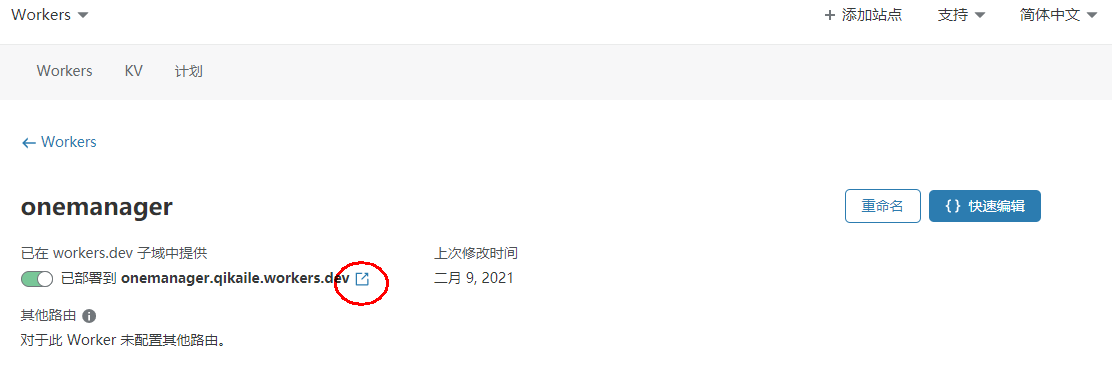
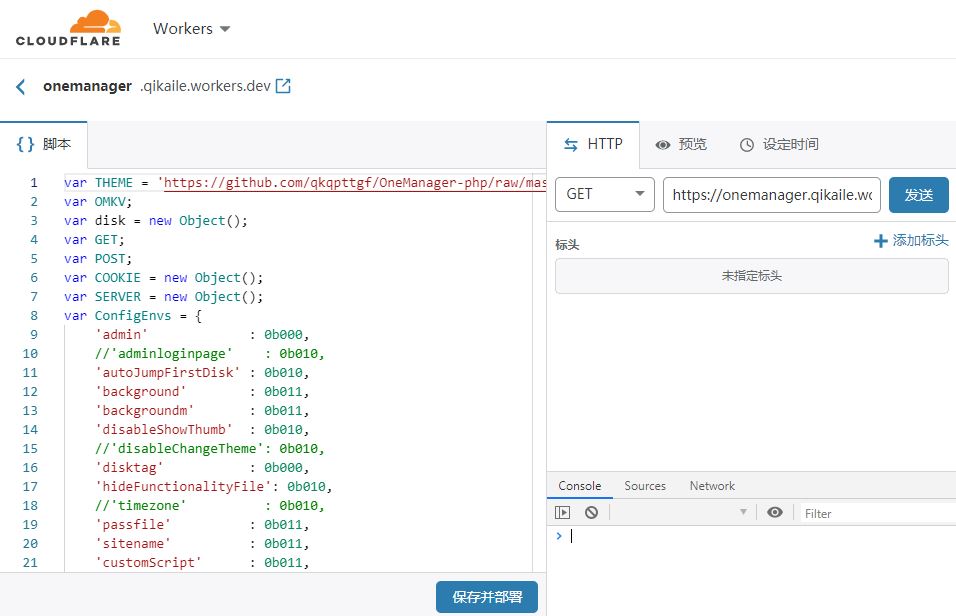
进workers,新建,粘贴代码,保存
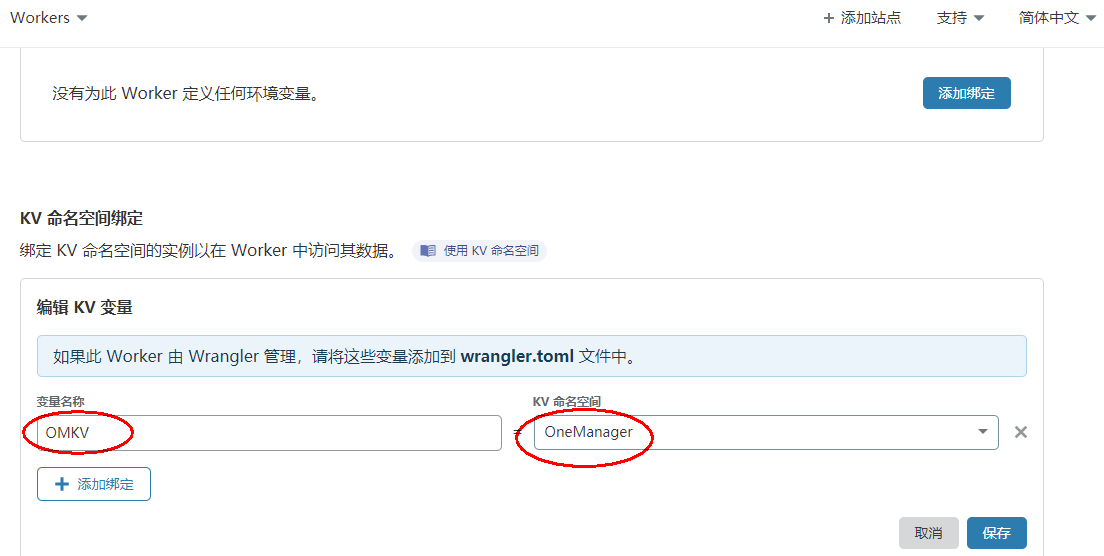
在workers设置中,KV 命名空间绑定,变量名称填入OMKV,右边下拉选择你对应的KV空间

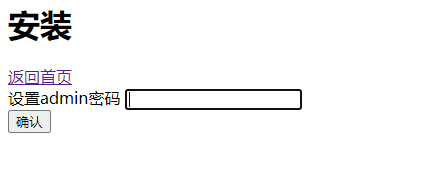
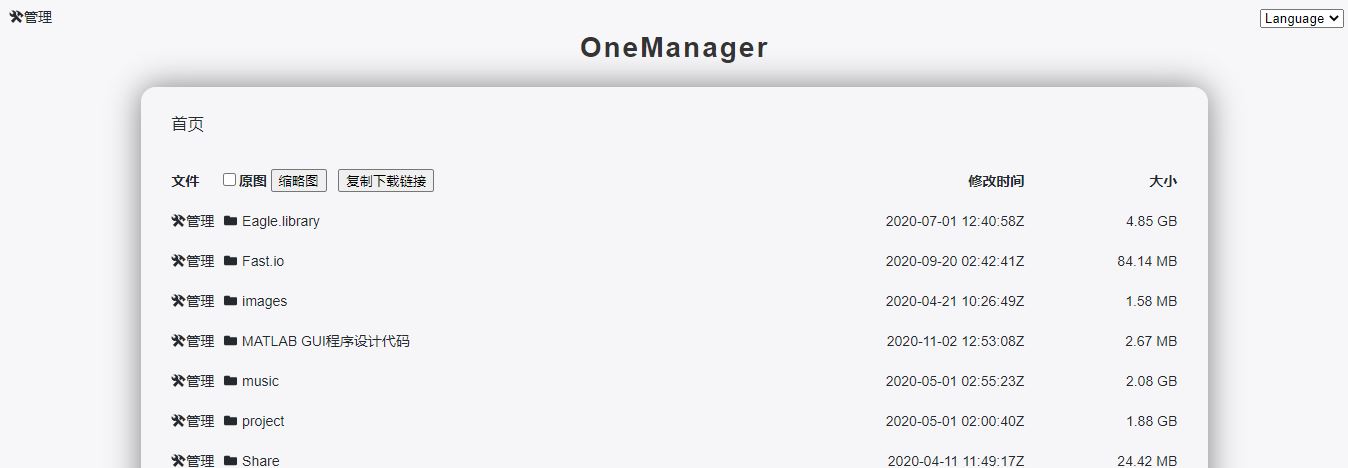
2、上机安装 

3、挂载网盘 

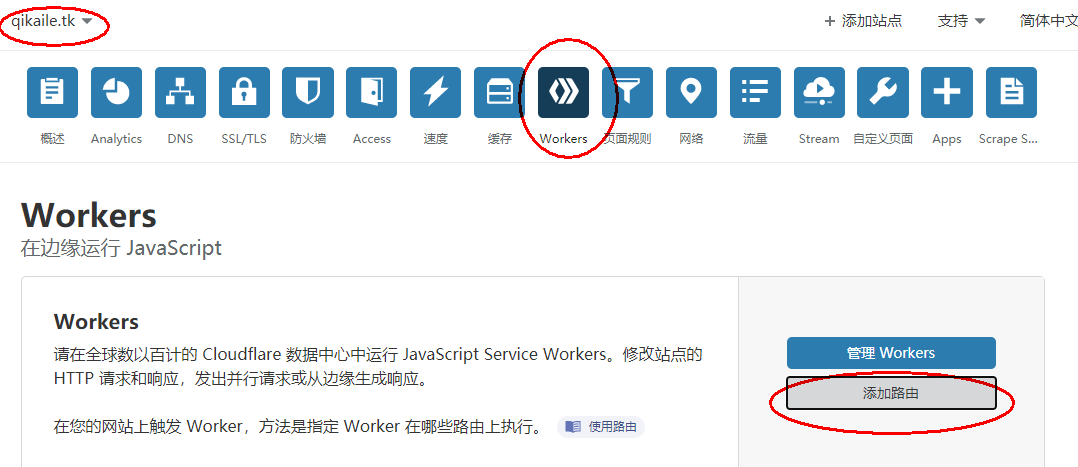
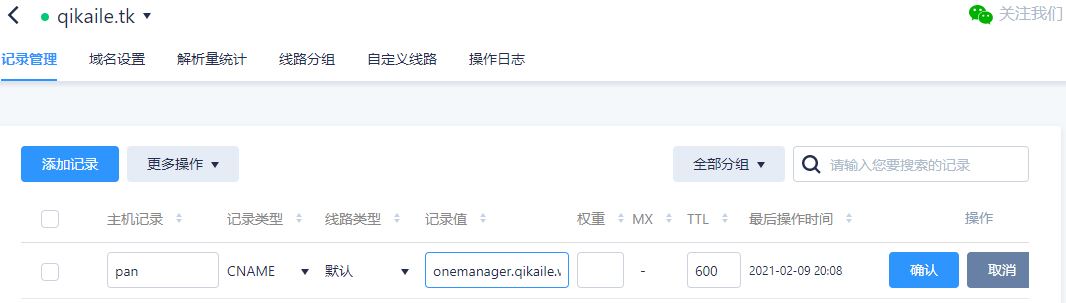
4、绑定自定义域名
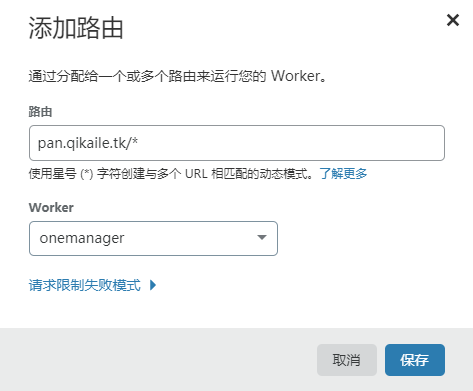
添加CFW路由

后台设置
登录后,在【管理】——>【设置】里有一些自定义设置,
基础设置
1、adminloginpage
自定义登录地址
2、autoJumpFirstDisk
一旦设置就要记住你设置的值,不然连你自己也没法知道登录地址。
3、background
自定义背景图片,填入一个图片的url地址
4、backgroundm
手机端显示的背景图片地址。
5、customCss
设置自定义css的地方,这里设置的css会作用于网盘所有页面。例:隐藏语言选项框:
<style>.changelanguage{display:none}</style>6、customScript
设置自定义js,会作用于所有页面。例:设置http重定向到https:
<script type="text/javascript">
var targetProtocol = "https:";
if (window.location.protocol != targetProtocol)
window.location.href = targetProtocol + window.location.href.substring(window.location.protocol.length);
</script>7、customTheme
通过url的方式引用html主题,例:可以通过设置下面的地址来设置主题。
https://cdn.jsdelivr.net/gh/Qikaile/OneManager-php/onemoe.html
8、disableChangeTheme
设置为1后游客浏览时将不显示右下角的主题切换功能。
9、disableShowThumb
设置为1后将不显示缩略图的按钮和功能,
10、hideFunctionalityFile
设置为1后,游客浏览网盘时就会看不到read.md,head.md,head.ofm,foo.omf这些文件。
11、passfile
设置密码文件名,例:设置为password.txt,那么在某一个目录下新建一个password.txt文件,其中写入密码,这样任何人在浏览这个网盘目录时都需要输入相应密码后才能访问。
12、sitename
设置网站名称
13、theme
主题切换
14、timezone
设置时区,国内可设置为8
15、diskname
多盘在网盘界面显示的名称
16、domain_path
当绑定多个域名时,可以使不同域名打开时访问不同目录。当然如果你只有一个域名也可以用,通过这种方式可以使当前域名访问一个指定子目录,和后面的public_path起到一样的作用。
下面是两个域名的设置方法,中间用|隔开,如果有多个域名只设置一个域名时,未设置的域名好像也会只访问该目录,要访问根目录dirname设置为/。
domain1.com:/dir1name|domain2.com:/dir2name17、downloadencrypt
设置为1时启用该功能,这样在设置了密码的目录下的文件虽然无法在网页端浏览,但可以通过具体的文件链接进行下载。
18、guestup_path
设置图床路径或者叫游客上传路径,设置后游客只能看到上传按钮看不到目录下的文件。
19、public_path
设置该盘的显示的根目录,默认为/,换个说法就是可以显示指定的文件夹,默认显示全部。
比如我们只想将网盘下的public文件夹内容作为网盘,可以设置为/public/。
有了这个功能,即使只有一个onedrive账号,我们也可以通过重复绑定同一个账号来生成多盘,然后每个盘的public_path设置为不同的路径,这样可以将一个盘的功能分开。
进阶设置
1、设置网站ico图标
将favicon.ico图片放在网盘根目录下,如果你设置了多盘的的话,则需要在每个盘的根目录下都放置一个favicon.ico文件,新版的html主题只需要在绑定的第一个盘下面设置就行了。当然你也可以在customCss或customScript中进行全局设置:
<link rel="icon" href="https://cdn.qikaile.tk/npm/boke-cdn/img/favicon.ico" type="image/x-icon">2、刷新自动切换背景图片
这个是通过设置特殊的图片api来实现的,这些api每次刷新都会返回一张不同的图片,将后台background设置为这些api的url即可。网上类似的api有很多,以下是群友收集的免费图片api:
http://www.dmoe.cc/random.php(二次元随机图)
https://api.ixiaowai.cn/mcapi/mcapi.php (menhera酱)
https://api.ixiaowai.cn/gqapi/gqapi.php (风景)
https://acg.yanwz.cn/wallpaper/api.php(二次元随机图)
3、利用index.html设置自定义页面
如果一个目录下有名为index.html的文件,则直接显示该文件,可以利用这个功能设置一个自定义页面或者用于隐藏一个特定页面,相当于部署了一个静态页面。
4、设置顶部和底部说明文字
在需要展示顶部说明的目录下新建一个head.md文件,在文件里写入说明内容即可,这是一个markdown文件,可以使用markdown语言进行书写。底部说明说明文字对应的是readme.md文件,规则与顶部文字一样。
5、利用head.omf设置一言
head.omf作用和head.md一样,区别是他不支持markdonw语言,但是支持html语言,可以写入html、css、js内容。
在想展示一言的目录新建head.omf文件,然后写入以下内容:
<p id="hitokoto">:D 获取中...</p>
<script>
fetch('https://v1.hitokoto.cn')
.then(response => response.json())
.then(data => {
const hitokoto = document.getElementById('hitokoto')
hitokoto.innerText = data.hitokoto
})
.catch(console.error)
</script>6、利用foot.omf设置Valine评论
使用Valine需要先注册LeanCloud并实名认证,然后新建应用获取AppID和AppKey。
注:建议使用国际版,你也可以使用waline实现评论
具体过程参考:https://valine.js.org/quickstart.html
然后新建foot.omf,写入以下内容(注意填入替换自己的AppID和AppKey):
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: '你获取的AppID',
appKey: '你获取的AppKey'
})
</script>上面的js用的是unpkg的cdn,国内速度完全不行,建议改用jsdelivr的cdn
<script src='//cdn.jsdelivr.net/npm/valine/dist/Valine.min.js'></script>如果对样式不满意,建议直接在omf文件写css美化。
7、设置动态背景
这里的动态背景指我们经常在一些网页见到的那种下雪、粒子线条、彩条等动态背景,一般是通过js实现的,可以自己在网上找找现成的教程,js我不会,这里只展示一种我找到的动态彩条背景。将下面的代码写在了foot.omf中,可以访问https://pan.2bboy.com/home/test/ 查看其效果。
<script size="90" alpha="0.5" zIndex="0" src="https://pan.2bboy.com/ppx/test/ribbon.js" type="text/javascript" charset="utf-8"></script>其中最重要的是 https://pan.2bboy.com/ppx/test/ribbon.js 这个js文件,我将他放在网盘目录下,你应该下载该文件放在自己的云空间里,然后替换引用的地址。
如果将代码放在omf文件里则只能在当前目录有效果,设置在后台的customScript中就可以全局生效了。
8、美化自定义登录页面
修改common.php相应地方,添加style和br
$html .= '
<style>body{background-image:linear-gradient(60deg,#343b44 0%,#485563 100%);background-attachment:fixed;color:#343b44}body>div{position:absolute;text-align:center;background-color:rgba(221,221,221,.5);border-radius:20px;width:75vw;max-width:500px;height:350px;margin:auto;top:25%;bottom:50%;left:0;right:0}body>div:hover{box-shadow:3px 3px 6px 3px rgba(0,0,0,.3)}h4{font-size:40px}input{font-size:20px;margin:2%auto;border:#343b44 2px solid;border-radius:10px;padding:10px;height:50px;text-align:center}input:last-of-type{color:#343b44;height:50px;width:80px;font-weight:800}input:hover:last-of-type{cursor:pointer;color:#ddd;background-color:#485563}</style>
<body>
<div>
<center><h4>'.getconstStr('InputPassword').'</h4>
<form action="" method="post">
<div>
<input name="password1" type="password"/>
</br>
<input type="submit" value="'.getconstStr('Login').'">
</div>
</form>
</center>
</div>
';







评论 (0)