部署此项目较为麻烦,按照教程安装结果发现都是坑。如果各位没有耐心,请转onemanger安装,onemanger安装较为简单。
在线体验

获取Token
获取client_id和client_secret
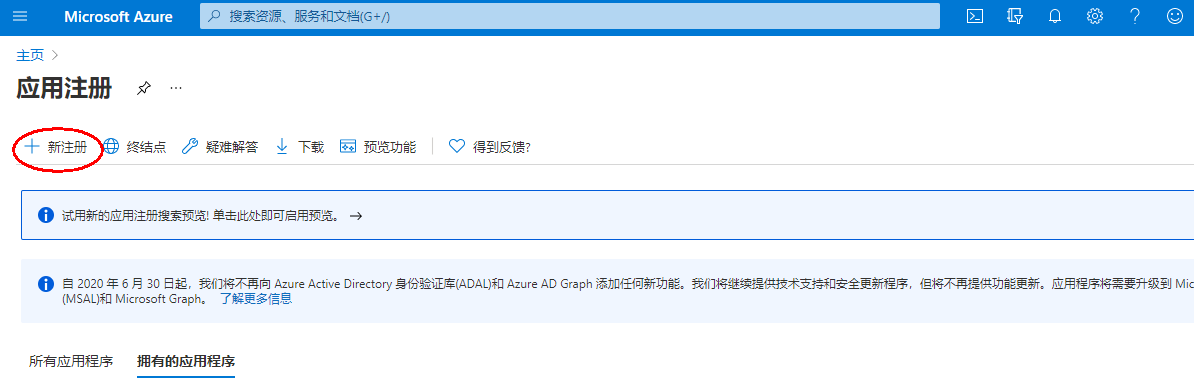
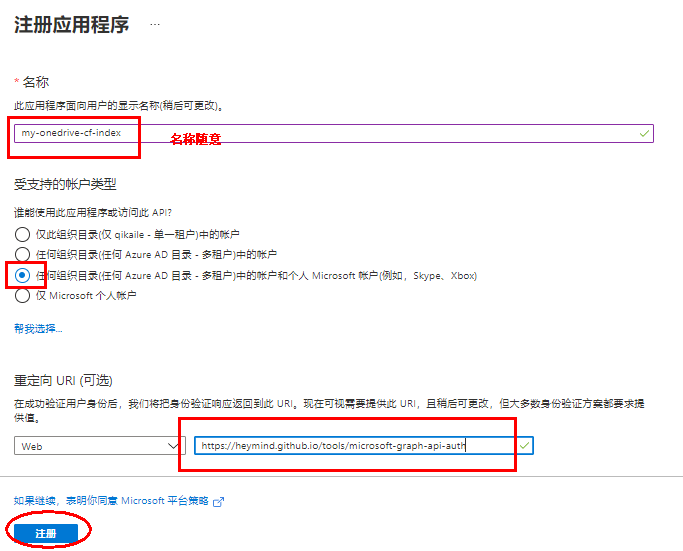
进入azure面板应用注册界面,注册一个新app名称【使用微软账号】,重定向URL:https://heymind.github.io/tools/microsoft-graph-api-auth 也可以用http://localhost,但后期redirect_uri改为http://localhost

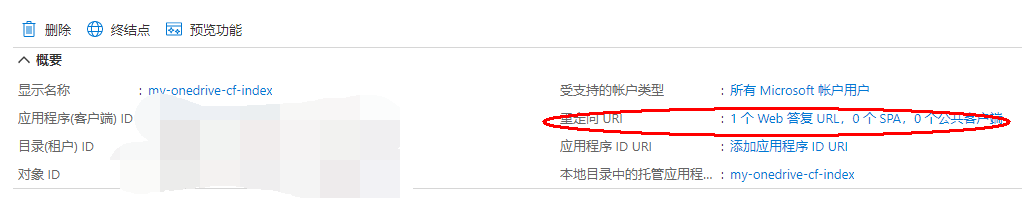
点击确定后跳转到概要,记下其中的应用程序(客户端) ID。这个是Client_id 的值。
若你以后想添加和修改重定向URL可以在下图修改
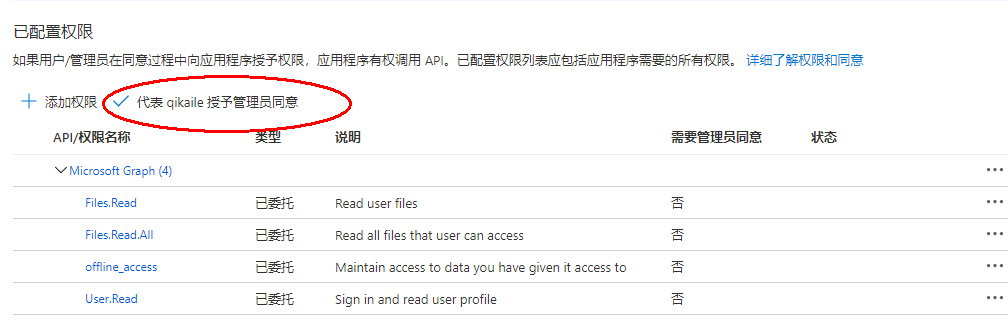
设置【API权限】
至少选择 offline_access, Files.Read, Files.Read.All .
点击授权
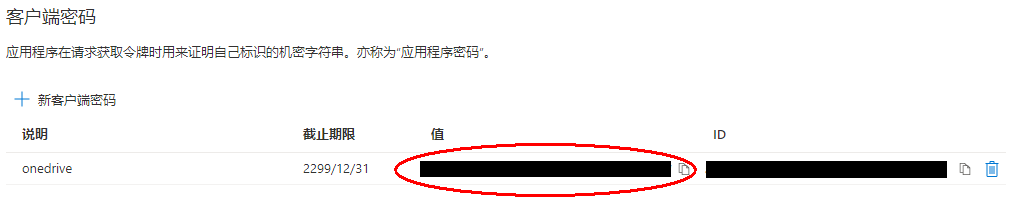
接着我们获取Secrets,点击【证书和密码】,名字随意,期限为永久:
复制生成的密钥(即Client_secret),请注意此处密钥仅出现一次,以后就不会再出现了。(不过也没什么,删掉再建就行)。
获取refresh_token
进入获取Token页面,获取 refresh_token
后续按照流程绑定账号,取得refresh_token,妥善保管,接下来我们会用到。
配置CloudFlare
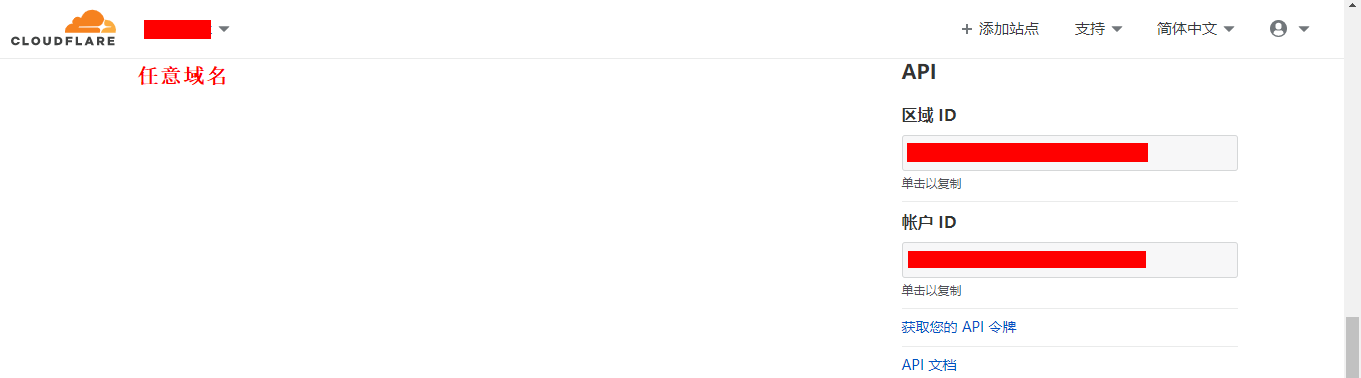
登录你的CloudFlare,进入任意一域名下,右侧栏(往下翻)里头会有俩ID(zone_id和account_id),复制:
从首页菜单右侧那个 worker 图标中进入 worker 配置项,点击管理 worker -> 创建 worker,可以修改一下左上角的部分域名名字(也是整个 worker 的名字),然后点击保存并部署。
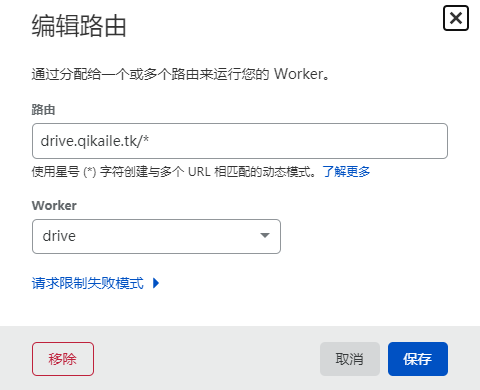
如何你觉得域名太长你也可以自定义域名!在你域名下点击【workers】,点击【添加路由】

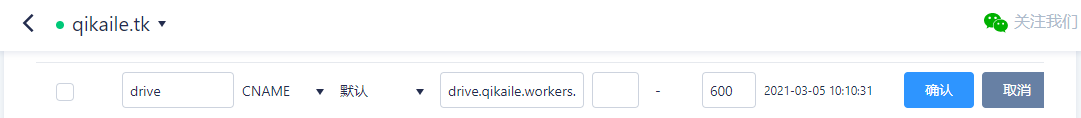
到域名解析DNS服务商配置,我以dnspod为例(注:你可以将域名放在cloudflare上,我使用的是Cloudflare Partners,以CNAME记录接入cloudflare),主机记录为drive(子域名) 记录值为worker 配置的域名
本地wrangler部署
项目地址
1、如安装了node的可以忽略这步;没装 node 的,可以按照下面装个 nvm 8:
choco install nvm -y
nvm install latest --lts
nvm on2、拉取项目,并安装
git clone https://github.com/spencerwooo/onedrive-cf-index.git
cd .\onedrive-cf-index\
npm i @cloudflare/wrangler -g
npm install
# 使用 wrangler 登录 CloudFlare 账户
wrangler login
# 使用这一命令检查自己的登录状态
wrangler whoami3、修改项目目录下的 wrangler.toml
- name:worker 的名字
- account_id:账户 id
- zone_id:区域 id
创建 KV bucket,如果待会要在本地预览效果的话,两个命令都要打(话说回来,这两个命令每个都会产生一个 id 和 一个 preview id,但两组数值串里面的 id 其实是一样的)。记下第一个命令生成的 id 和第二个命令生成的 preview id。
# 创建 KV bucket
wrangler kv:namespace create "BUCKET"
# 创建包括预览功能的 KV bucket
wrangler kv:namespace create "BUCKET" --preview回到 wrangler.toml,在 kv_namespaces: 下把刚刚记下的 id 和 preview id 填进去。
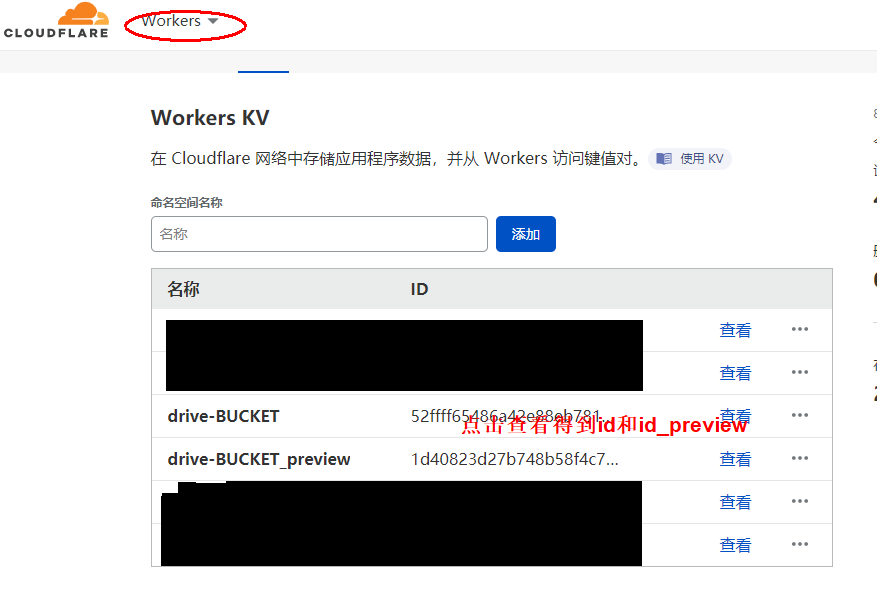
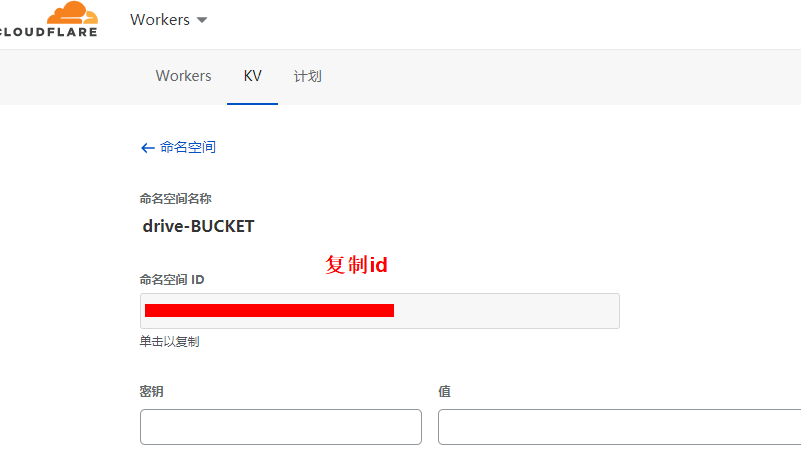
注:id和preview id你也可以在coudflare中找到

修改 src/config/default.js
- client_id:你懂得;
- base:你想要展示的网盘文件夹。要以斜杠 / 打头。默认为/pubic
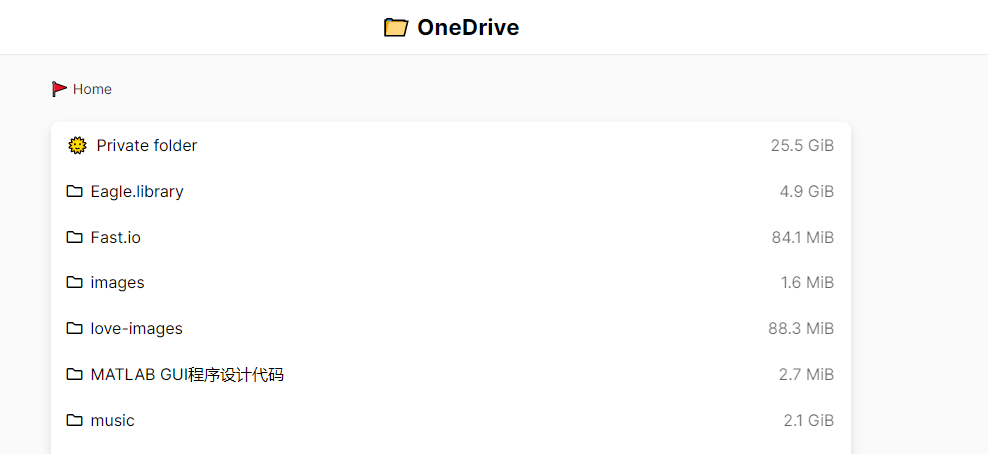
用微软账户登录OneDrive,新建文件夹,名字为“Public”(注:base中设置的文件夹名,/是整个网盘)
使用 wrangler 添加 Cloudflare Workers 环境变量:
wrangler secret put REFRESH_TOKEN随后会提示你输入 refresh_token,粘贴过去然后回车确定。
一般是不成功的,refresh_token 大于 1KB 导致需要使用 Cloudflare Worker KV 存储来解决
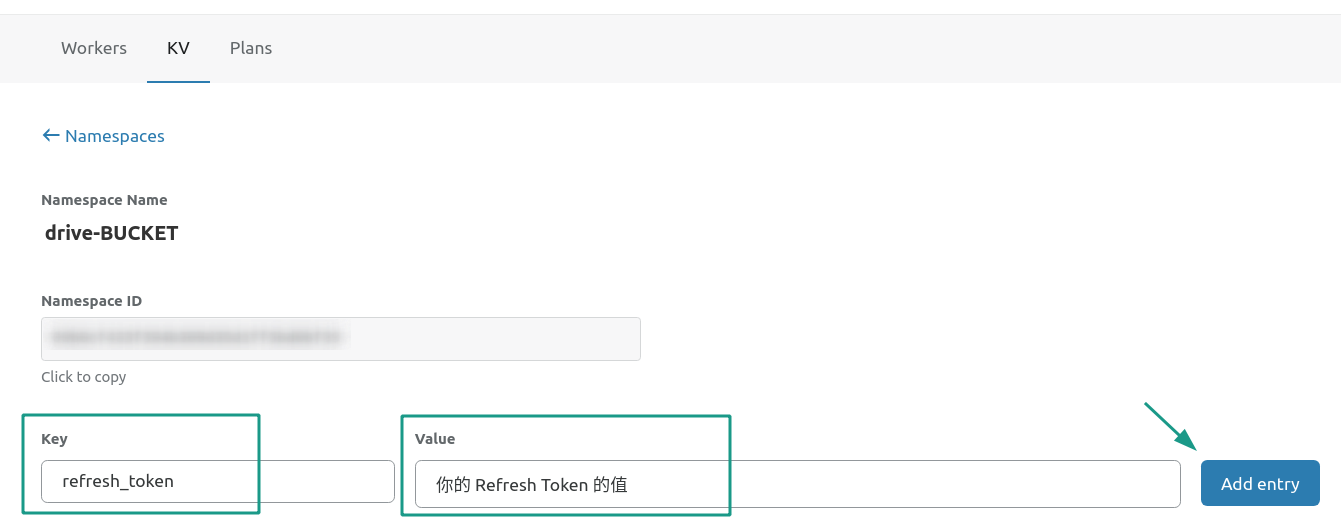
方法:
之后修改代码,在 ./src/auth/onedrive.js 里面加一个获取 refresh_token 的代码:
// ./src/auth/onedrive.js
// ...
export async function getAccessToken() {
const timestamp = () => {
return Math.floor(Date.now() / 1000)
}
const refresh_token = await BUCKET.get('refresh_token')
// 之后所有的 config.refresh_token 都直接改为 refresh_token
// ...
}这样应该就可以了,顺便还要把其他原有定义了 REFRESH_TOKEN 的地方删掉(比如 ./src/config/default.js 里面的 refresh_token: REFRESH_TOKEN, 一行)。
添加client_secret
wrangler secret put CLIENT_SECRET提示你输入 client_secret,粘贴过去然后回车确定。
设置添加 AUTH_PASSWORD
如果不需要 Private 目录功能可以将 src/auth/config.js 文件中的 AUTH_PASSWORD 注释掉:
您可以通过将文件夹的名称添加到ENABLE_PATHS来限制对文件夹的访问(即声明私有文件夹)
您可以选择使用该AUTH_ENABLED(默认为文件夹名为:🌞 Private folder)文件中的切换变量来启用此功能,并且可以NAME使用wrangler指定用户名(默认为guest)和密码(下面你设置的密码)。
wrangler secret put AUTH_PASSWORD提示你输入 password ,你设置你的密码
4、预览
wrangler preview
修改网页页眉和页脚
页脚:直接修改 src/folderView.js
页面的 header,直接修改 src/render/htmlWrapper.js
5、正式部署
wrangler publish一切顺利的话,访问刚刚自己在 cf 绑定的二级域名即可。



评论 (0)