搜索到
22
篇与
📚 教程分享
的结果
-
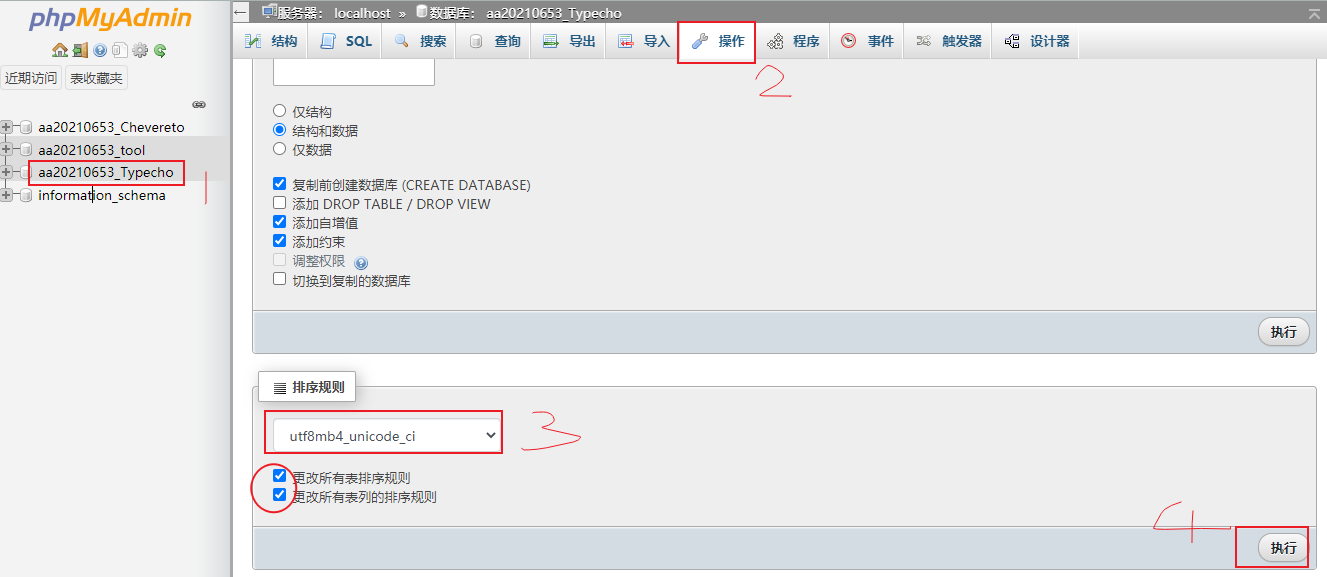
 Typecho博客支持Emoji表情功能设置 Typecho 采用默认方式安装之后不支持 Emoji 表情,是由于 MySQL 数据库编码的问题。只需要将默认的数据库编码从 utf-8 修改为 utf8mb4 即可,不过 utf8mb4 编码在 PHP 5.5 以后才支持。解决方案1.修改MySQL数据库编码在PhpMyadmin中选择typecho的数据库,操作-->排序规则-->选择utf8mb4_unicode_ci,将下面两个勾打上,然后执行。 2.修改Typecho根目录下的config.inc.php将这一行(大约在第60行)代码'charset' => 'utf8',修改为'charset' => 'utf8mb4',保存之后,Typecho就可以支持Emoji表情了。Emoji编码合集People😐 :neutral_face:😄 :smile:😆 :laughing:😊 :blush:😃 :smiley:☺️ :relaxed:😏 :smirk:😍 :heart_eyes:😘 :kissing_heart:😚 :kissing_closed_eyes:😳 :flushed:😌 :relieved:😆 :satisfied:😁 :grin:😉 :wink:😜 :stuck_out_tongue_winking_eye:😝 :stuck_out_tongue_closed_eyes:😀 :grinning:😗 :kissing:😙 :kissing_smiling_eyes:😛 :stuck_out_tongue:😴 :sleeping:😟 :worried:😦 :frowning:😧 :anguished:😮 :open_mouth:😬 :grimacing:😕 :confused:😯 :hushed:😑 :expressionless:😒 :unamused:😅 :sweat_smile:😓 :sweat:😥 :disappointed_relieved:😩 :weary:😔 :pensive:😞 :disappointed:😖 :confounded:😨 :fearful:😰 :cold_sweat:😣 :persevere:😢 :cry:😭 :sob:😂 :joy:😲 :astonished:😱 :scream:💭 :thought_balloon:😫 :tired_face:😠 :angry:😡 :rage:😤 :triumph:😪 :sleepy:😋 :yum:😷 :mask:😎 :sunglasses:😵 :dizzy_face:👿 :imp:😈 :smiling_imp:💬 :speech_balloon:😶 :no_mouth:😇 :innocent:👽 :alien:💛 :yellow_heart:💙 :blue_heart:💜 :purple_heart:❤️ :heart:💚 :green_heart:💔 :broken_heart:💓 :heartbeat:💗 :heartpulse:💕 :two_hearts:💞 :revolving_hearts:💘 :cupid:💖 :sparkling_heart:✨ :sparkles:⭐️ :star:🌟 :star2:💫 :dizzy:💥 :boom:💥 :collision:💢 :anger:❗️ :exclamation:❓ :question:❕ :grey_exclamation:❔ :grey_question:💤 :zzz:💨 :dash:💦 :sweat_drops:🎶 :notes:🎵 :musical_note:🔥 :fire:💩 :hankey:💩 :poop:💩 :shit:👍 :+1:👍 :thumbsup:👎 :-1:👎 :thumbsdown:👌 :ok_hand:👊 :punch:👊 :facepunch:✊ :fist:✌️ :v:👋 :wave:✋ :hand:✋ :raised_hand:👐 :open_hands:☝️ :point_up:👇 :point_down:👈 :point_left:👉 :point_right:🙌 :raised_hands:🙏 :pray:👆 :point_up_2:👏 :clap:💪 :muscle:🤘 :metal:🖕 :fu:🚶 :walking:🏃 :runner:🏃 :running:👫 :couple:👪 :family:👬 :two_men_holding_hands:👭 :two_women_holding_hands:💃 :dancer:👯 :dancers:🙆 :ok_woman:🙅 :no_good:💁 :information_desk_person:🙋 :raising_hand:👰 :bride_with_veil:🙎 :person_with_pouting_face:🙍 :person_frowning:🙇 :bow::couplekiss: :couplekiss:💑 :couple_with_heart:💆 :massage:💇 :haircut:💅 :nail_care:👦 :boy:👧 :girl:👩 :woman:👨 :man:👶 :baby:👵 :older_woman:👴 :older_man:👱 :person_with_blond_hair:👲 :man_with_gua_pi_mao:👳 :man_with_turban:👷 :construction_worker:👮 :cop:👼 :angel:👸 :princess:😺 :smiley_cat:😸 :smile_cat:😻 :heart_eyes_cat:😽 :kissing_cat:😼 :smirk_cat:🙀 :scream_cat:😿 :crying_cat_face:😹 :joy_cat:😾 :pouting_cat:👹 :japanese_ogre:👺 :japanese_goblin:🙈 :see_no_evil:🙉 :hear_no_evil:🙊 :speak_no_evil:💂 :guardsman:💀 :skull:🐾 :feet:👄 :lips:💋 :kiss:💧 :droplet:👂 :ear:👀 :eyes:👃 :nose:👅 :tongue:💌 :love_letter:👤 :bust_in_silhouette:👥 :busts_in_silhouette:Nature☀️ :sunny:☔️ :umbrella:☁️ :cloud:❄️ :snowflake:⛄️ :snowman:⚡️ :zap:🌀 :cyclone:🌁 :foggy:🌊 :ocean:🐱 :cat:🐶 :dog:🐭 :mouse:🐹 :hamster:🐰 :rabbit:🐺 :wolf:🐸 :frog:🐯 :tiger:🐨 :koala:🐻 :bear:🐷 :pig:🐽 :pig_nose:🐮 :cow:🐗 :boar:🐵 :monkey_face:🐒 :monkey:🐴 :horse:🐎 :racehorse:🐫 :camel:🐑 :sheep:🐘 :elephant:🐼 :panda_face:🐍 :snake:🐦 :bird:🐤 :baby_chick:🐥 :hatched_chick:🐣 :hatching_chick:🐔 :chicken:🐧 :penguin:🐢 :turtle:🐛 :bug:🐝 :honeybee:🐜 :ant:🐞 :beetle:🐌 :snail:🐙 :octopus:🐠 :tropical_fish:🐟 :fish:🐳 :whale:🐋 :whale2:🐬 :dolphin:🐄 :cow2:🐏 :ram:🐀 :rat:🐃 :water_buffalo:🐅 :tiger2:🐇 :rabbit2:🐉 :dragon:🐐 :goat:🐓 :rooster:🐕 :dog2:🐖 :pig2:🐁 :mouse2:🐂 :ox:🐲 :dragon_face:🐡 :blowfish:🐊 :crocodile:🐪 :dromedary_camel:🐆 :leopard:🐈 :cat2:🐩 :poodle:🐾 :paw_prints:💐 :bouquet:🌸 :cherry_blossom:🌷 :tulip:🍀 :four_leaf_clover:🌹 :rose:🌻 :sunflower:🌺 :hibiscus:🍁 :maple_leaf:🍃 :leaves:🍂 :fallen_leaf:🌿 :herb:🍄 :mushroom:🌵 :cactus:🌴 :palm_tree:🌲 :evergreen_tree:🌳 :deciduous_tree:🌰 :chestnut:🌱 :seedling:🌼 :blossom:🌾 :ear_of_rice:🐚 :shell:🌐 :globe_with_meridians:🌞 :sun_with_face:🌝 :full_moon_with_face:🌚 :new_moon_with_face:🌑 :new_moon:🌒 :waxing_crescent_moon:🌓 :first_quarter_moon:🌔 :waxing_gibbous_moon:🌕 :full_moon:🌖 :waning_gibbous_moon:🌗 :last_quarter_moon:🌘 :waning_crescent_moon:🌜 :last_quarter_moon_with_face:🌛 :first_quarter_moon_with_face:🌔 :moon:🌍 :earth_africa:🌎 :earth_americas:🌏 :earth_asia:🌋 :volcano:🌌 :milky_way:⛅️ :partly_sunny: Objects🎍 :bamboo:💝 :gift_heart:🎎 :dolls:🎒 :school_satchel:🎓 :mortar_board:🎏 :flags:🎆 :fireworks:🎇 :sparkler:🎐 :wind_chime:🎑 :rice_scene:🎃 :jack_o_lantern:👻 :ghost:🎅 :santa:🎄 :christmas_tree:🎁 :gift:🔔 :bell:🔕 :no_bell:🎋 :tanabata_tree:🎉 :tada:🎊 :confetti_ball:🎈 :balloon:🔮 :crystal_ball:💿 :cd:📀 :dvd:💾 :floppy_disk:📷 :camera:📹 :video_camera:🎥 :movie_camera:💻 :computer:📺 :tv:📱 :iphone:☎️ :phone:☎️ :telephone:📞 :telephone_receiver:📟 :pager:📠 :fax:💽 :minidisc:📼 :vhs:🔉 :sound:🔈 :speaker:🔇 :mute:📢 :loudspeaker:📣 :mega:⌛️ :hourglass:⏳ :hourglass_flowing_sand:⏰ :alarm_clock:⌚️ :watch:📻 :radio:📡 :satellite:➿ :loop:🔍 :mag:🔎 :mag_right:🔓 :unlock:🔒 :lock:🔏 :lock_with_ink_pen:🔐 :closed_lock_with_key:🔑 :key:💡 :bulb:🔦 :flashlight:🔆 :high_brightness:🔅 :low_brightness:🔌 :electric_plug:🔋 :battery:📲 :calling:✉️ :email:📫 :mailbox:📮 :postbox:🛀 :bath:🛁 :bathtub:🚿 :shower:🚽 :toilet:🔧 :wrench:🔩 :nut_and_bolt:🔨 :hammer:💺 :seat:💰 :moneybag:💴 :yen:💵 :dollar:💷 :pound:💶 :euro:💳 :credit_card:💸 :money_with_wings:📧 :e-mail:📥 :inbox_tray:📤 :outbox_tray:✉️ :envelope:📨 :incoming_envelope:📯 :postal_horn:📪 :mailbox_closed:📬 :mailbox_with_mail:📭 :mailbox_with_no_mail:🚪 :door:🚬 :smoking:💣 :bomb:🔫 :gun:🔪 :hocho:💊 :pill:💉 :syringe:📄 :page_facing_up:📃 :page_with_curl:📑 :bookmark_tabs:📊 :bar_chart:📈 :chart_with_upwards_trend:📉 :chart_with_downwards_trend:📜 :scroll:📋 :clipboard:📆 :calendar:📅 :date:📇 :card_index:📁 :file_folder:📂 :open_file_folder:✂️ :scissors:📌 :pushpin:📎 :paperclip:✒️ :black_nib:✏️ :pencil2:📏 :straight_ruler:📐 :triangular_ruler:📕 :closed_book:📗 :green_book:📘 :blue_book:📙 :orange_book:📓 :notebook:📔 :notebook_with_decorative_cover:📒 :ledger:📚 :books:🔖 :bookmark:📛 :name_badge:🔬 :microscope:🔭 :telescope:📰 :newspaper:🏈 :football:🏀 :basketball:⚽️ :soccer:⚾️ :baseball:🎾 :tennis:🎱 :8ball:🏉 :rugby_football:🎳 :bowling:⛳️ :golf:🚵 :mountain_bicyclist:🚴 :bicyclist:🏇 :horse_racing:🏂 :snowboarder:🏊 :swimmer:🏄 :surfer:🎿 :ski:♠️ :spades:♥️ :hearts:♣️ :clubs:♦️ :diamonds:💎 :gem:💍 :ring:🏆 :trophy:🎼 :musical_score:🎹 :musical_keyboard:🎻 :violin:👾 :space_invader:🎮 :video_game:🃏 :black_joker:🎴 :flower_playing_cards:🎲 :game_die:🎯 :dart:🀄️ :mahjong:🎬 :clapper:📝 :memo:📝 :pencil:📖 :book:🎨 :art:🎤 :microphone:🎧 :headphones:🎺 :trumpet:🎷 :saxophone:🎸 :guitar:👞 :shoe:👡 :sandal:👠 :high_heel:💄 :lipstick:👢 :boot:👕 :shirt:👕 :tshirt:👔 :necktie:👚 :womans_clothes:👗 :dress:🎽 :running_shirt_with_sash:👖 :jeans:👘 :kimono:👙 :bikini:🎀 :ribbon:🎩 :tophat:👑 :crown:👒 :womans_hat:👞 :mans_shoe:🌂 :closed_umbrella:💼 :briefcase:👜 :handbag:👝 :pouch:👛 :purse:👓 :eyeglasses:🎣 :fishing_pole_and_fish:☕️ :coffee:🍵 :tea:🍶 :sake:🍼 :baby_bottle:🍺 :beer:🍻 :beers:🍸 :cocktail:🍹 :tropical_drink:🍷 :wine_glass:🍴 :fork_and_knife:🍕 :pizza:🍔 :hamburger:🍟 :fries:🍗 :poultry_leg:🍖 :meat_on_bone:🍝 :spaghetti:🍛 :curry:🍤 :fried_shrimp:🍱 :bento:🍣 :sushi:🍥 :fish_cake:🍙 :rice_ball:🍘 :rice_cracker:🍚 :rice:🍜 :ramen:🍲 :stew:🍢 :oden:🍡 :dango:🥚 :egg:🍞 :bread:🍩 :doughnut:🍮 :custard:🍦 :icecream:🍨 :ice_cream:🍧 :shaved_ice:🎂 :birthday:🍰 :cake:🍪 :cookie:🍫 :chocolate_bar:🍬 :candy:🍭 :lollipop:🍯 :honey_pot:🍎 :apple:🍏 :green_apple:🍊 :tangerine:🍋 :lemon:🍒 :cherries:🍇 :grapes:🍉 :watermelon:🍓 :strawberry:🍑 :peach:🍈 :melon:🍌 :banana:🍐 :pear:🍍 :pineapple:🍠 :sweet_potato:🍆 :eggplant:🍅 :tomato:🌽 :corn: Places🏠 :house:🏡 :house_with_garden:🏫 :school:🏢 :office:🏣 :post_office:🏥 :hospital:🏦 :bank:🏪 :convenience_store:🏩 :love_hotel:🏨 :hotel:💒 :wedding:⛪️ :church:🏬 :department_store:🏤 :european_post_office:🌇 :city_sunrise:🌆 :city_sunset:🏯 :japanese_castle:🏰 :european_castle:⛺️ :tent:🏭 :factory:🗼 :tokyo_tower:🗾 :japan:🗻 :mount_fuji:🌄 :sunrise_over_mountains:🌅 :sunrise:🌠 :stars:🗽 :statue_of_liberty:🌉 :bridge_at_night:🎠 :carousel_horse:🌈 :rainbow:🎡 :ferris_wheel:⛲️ :fountain:🎢 :roller_coaster:🚢 :ship:🚤 :speedboat:⛵️ :boat:⛵️ :sailboat:🚣 :rowboat:⚓️ :anchor:🚀 :rocket:✈️ :airplane:🚁 :helicopter:🚂 :steam_locomotive:🚊 :tram:🚞 :mountain_railway:🚲 :bike:🚡 :aerial_tramway:🚟 :suspension_railway:🚠 :mountain_cableway:🚜 :tractor:🚙 :blue_car:🚘 :oncoming_automobile:🚗 :car:🚗 :red_car:🚕 :taxi:🚖 :oncoming_taxi:🚛 :articulated_lorry:🚌 :bus:🚍 :oncoming_bus:🚨 :rotating_light:🚓 :police_car:🚔 :oncoming_police_car:🚒 :fire_engine:🚑 :ambulance:🚐 :minibus:🚚 :truck:🚋 :train:🚉 :station:🚆 :train2:🚅 :bullettrain_front:🚄 :bullettrain_side:🚈 :light_rail:🚝 :monorail:🚃 :railway_car:🚎 :trolleybus:🎫 :ticket:⛽️ :fuelpump:🚦 :vertical_traffic_light:🚥 :traffic_light:⚠️ :warning:🚧 :construction:🔰 :beginner:🏧 :atm:🎰 :slot_machine:🚏 :busstop:💈 :barber:♨️ :hotsprings:🏁 :checkered_flag:🎌 :crossed_flags:🏮 :izakaya_lantern:🗿 :moyai:🎪 :circus_tent:🎭 :performing_arts:📍 :round_pushpin:🚩 :triangular_flag_on_post: Symbols1️⃣ :one:2️⃣ :two:3️⃣ :three:4️⃣ :four:5️⃣ :five:6️⃣ :six:7️⃣ :seven:8️⃣ :eight:9️⃣ :nine:🔟 :keycap_ten:🔢 :1234:0️⃣ :zero:#️⃣ :hash:🔣 :symbols:◀️ :arrow_backward:⬇️ :arrow_down:▶️ :arrow_forward:⬅️ :arrow_left:🔠 :capital_abcd:🔡 :abcd:🔤 :abc:↙️ :arrow_lower_left:↘️ :arrow_lower_right:➡️ :arrow_right:⬆️ :arrow_up:↖️ :arrow_upper_left:↗️ :arrow_upper_right:⏬ :arrow_double_down:⏫ :arrow_double_up:🔽 :arrow_down_small:⤵️ :arrow_heading_down:⤴️ :arrow_heading_up:↩️ :leftwards_arrow_with_hook:↪️ :arrow_right_hook:↔️ :left_right_arrow:↕️ :arrow_up_down:🔼 :arrow_up_small:🔃 :arrows_clockwise:🔄 :arrows_counterclockwise:⏪ :rewind:⏩ :fast_forward:ℹ️ :information_source:🆗 :ok:🔀 :twisted_rightwards_arrows:🔁 :repeat:🔂 :repeat_one:🆕 :new:🔝 :top:🆙 :up:🆒 :cool:🆓 :free:🆖 :ng:🎦 :cinema:🈁 :koko:📶 :signal_strength: 🈂️ :sa:🚻 :restroom:🚹 :mens:🚺 :womens:🚼 :baby_symbol:🚭 :no_smoking:🅿️ :parking:♿️ :wheelchair:🚇 :metro:🛄 :baggage_claim:🉑 :accept:🚾 :wc:🚰 :potable_water:🚮 :put_litter_in_its_place:㊙️ :secret:㊗️ :congratulations:Ⓜ️ :m:🛂 :passport_control:🛅 :left_luggage:🛃 :customs:🉐 :ideograph_advantage:🆑 :cl:🆘 :sos:🆔 :id:🚫 :no_entry_sign:🔞 :underage:📵 :no_mobile_phones:🚯 :do_not_litter:🚱 :non-potable_water:🚳 :no_bicycles:🚷 :no_pedestrians:🚸 :children_crossing:⛔️ :no_entry:✳️ :eight_spoked_asterisk:✴️ :eight_pointed_black_star:💟 :heart_decoration:🆚 :vs:📳 :vibration_mode:📴 :mobile_phone_off:💹 :chart:💱 :currency_exchange:♈️ :aries:♉️ :taurus:♊️ :gemini:♋️ :cancer:♌️ :leo:♍️ :virgo:♎️ :libra:♏️ :scorpius:♐️ :sagittarius:♑️ :capricorn:♒️ :aquarius:♓️ :pisces:⛎ :ophiuchus:🔯 :six_pointed_star:❎ :negative_squared_cross_mark:🅰️ :a:🅱️ :b:🆎 :ab:🅾️ :o2:💠 :diamond_shape_with_a_dot_inside:♻️ :recycle:🔚 :end:🔛 :on:🔜 :soon:🕐 :clock1:🕜 :clock130:🕙 :clock10:🕥 :clock1030:🕚 :clock11:🕦 :clock1130:🕛 :clock12:🕧 :clock1230:🕑 :clock2:🕝 :clock230:🕒 :clock3:🕞 :clock330:🕓 :clock4:🕟 :clock430:🕔 :clock5:🕠 :clock530:🕕 :clock6:🕡 :clock630:🕖 :clock7:🕢 :clock730:🕗 :clock8:🕣 :clock830:🕘 :clock9:🕤 :clock930:💲 :heavy_dollar_sign:©️ :copyright:®️ :registered:™️ :tm:❌ :x:❗️ :heavy_exclamation_mark:‼️ :bangbang:⁉️ :interrobang:⭕️ :o:✖️ :heavy_multiplication_x:➕ :heavy_plus_sign:➖ :heavy_minus_sign:➗ :heavy_division_sign:💮 :white_flower:💯 :100:✔️ :heavy_check_mark:☑️ :ballot_box_with_check:🔘 :radio_button:🔗 :link:➰ :curly_loop:〰️ :wavy_dash:〽️ :part_alternation_mark:🔱 :trident:🔻 :small_red_triangle_down:🔺 :small_red_triangle:✅ :white_check_mark:🔲 :black_square_button:🔳 :white_square_button:⚫️ :black_circle:⚪️ :white_circle:🔴 :red_circle:🔵 :large_blue_circle:🔷 :large_blue_diamond:🔶 :large_orange_diamond:🔹 :small_blue_diamond:🔸 :small_orange_diamond:
Typecho博客支持Emoji表情功能设置 Typecho 采用默认方式安装之后不支持 Emoji 表情,是由于 MySQL 数据库编码的问题。只需要将默认的数据库编码从 utf-8 修改为 utf8mb4 即可,不过 utf8mb4 编码在 PHP 5.5 以后才支持。解决方案1.修改MySQL数据库编码在PhpMyadmin中选择typecho的数据库,操作-->排序规则-->选择utf8mb4_unicode_ci,将下面两个勾打上,然后执行。 2.修改Typecho根目录下的config.inc.php将这一行(大约在第60行)代码'charset' => 'utf8',修改为'charset' => 'utf8mb4',保存之后,Typecho就可以支持Emoji表情了。Emoji编码合集People😐 :neutral_face:😄 :smile:😆 :laughing:😊 :blush:😃 :smiley:☺️ :relaxed:😏 :smirk:😍 :heart_eyes:😘 :kissing_heart:😚 :kissing_closed_eyes:😳 :flushed:😌 :relieved:😆 :satisfied:😁 :grin:😉 :wink:😜 :stuck_out_tongue_winking_eye:😝 :stuck_out_tongue_closed_eyes:😀 :grinning:😗 :kissing:😙 :kissing_smiling_eyes:😛 :stuck_out_tongue:😴 :sleeping:😟 :worried:😦 :frowning:😧 :anguished:😮 :open_mouth:😬 :grimacing:😕 :confused:😯 :hushed:😑 :expressionless:😒 :unamused:😅 :sweat_smile:😓 :sweat:😥 :disappointed_relieved:😩 :weary:😔 :pensive:😞 :disappointed:😖 :confounded:😨 :fearful:😰 :cold_sweat:😣 :persevere:😢 :cry:😭 :sob:😂 :joy:😲 :astonished:😱 :scream:💭 :thought_balloon:😫 :tired_face:😠 :angry:😡 :rage:😤 :triumph:😪 :sleepy:😋 :yum:😷 :mask:😎 :sunglasses:😵 :dizzy_face:👿 :imp:😈 :smiling_imp:💬 :speech_balloon:😶 :no_mouth:😇 :innocent:👽 :alien:💛 :yellow_heart:💙 :blue_heart:💜 :purple_heart:❤️ :heart:💚 :green_heart:💔 :broken_heart:💓 :heartbeat:💗 :heartpulse:💕 :two_hearts:💞 :revolving_hearts:💘 :cupid:💖 :sparkling_heart:✨ :sparkles:⭐️ :star:🌟 :star2:💫 :dizzy:💥 :boom:💥 :collision:💢 :anger:❗️ :exclamation:❓ :question:❕ :grey_exclamation:❔ :grey_question:💤 :zzz:💨 :dash:💦 :sweat_drops:🎶 :notes:🎵 :musical_note:🔥 :fire:💩 :hankey:💩 :poop:💩 :shit:👍 :+1:👍 :thumbsup:👎 :-1:👎 :thumbsdown:👌 :ok_hand:👊 :punch:👊 :facepunch:✊ :fist:✌️ :v:👋 :wave:✋ :hand:✋ :raised_hand:👐 :open_hands:☝️ :point_up:👇 :point_down:👈 :point_left:👉 :point_right:🙌 :raised_hands:🙏 :pray:👆 :point_up_2:👏 :clap:💪 :muscle:🤘 :metal:🖕 :fu:🚶 :walking:🏃 :runner:🏃 :running:👫 :couple:👪 :family:👬 :two_men_holding_hands:👭 :two_women_holding_hands:💃 :dancer:👯 :dancers:🙆 :ok_woman:🙅 :no_good:💁 :information_desk_person:🙋 :raising_hand:👰 :bride_with_veil:🙎 :person_with_pouting_face:🙍 :person_frowning:🙇 :bow::couplekiss: :couplekiss:💑 :couple_with_heart:💆 :massage:💇 :haircut:💅 :nail_care:👦 :boy:👧 :girl:👩 :woman:👨 :man:👶 :baby:👵 :older_woman:👴 :older_man:👱 :person_with_blond_hair:👲 :man_with_gua_pi_mao:👳 :man_with_turban:👷 :construction_worker:👮 :cop:👼 :angel:👸 :princess:😺 :smiley_cat:😸 :smile_cat:😻 :heart_eyes_cat:😽 :kissing_cat:😼 :smirk_cat:🙀 :scream_cat:😿 :crying_cat_face:😹 :joy_cat:😾 :pouting_cat:👹 :japanese_ogre:👺 :japanese_goblin:🙈 :see_no_evil:🙉 :hear_no_evil:🙊 :speak_no_evil:💂 :guardsman:💀 :skull:🐾 :feet:👄 :lips:💋 :kiss:💧 :droplet:👂 :ear:👀 :eyes:👃 :nose:👅 :tongue:💌 :love_letter:👤 :bust_in_silhouette:👥 :busts_in_silhouette:Nature☀️ :sunny:☔️ :umbrella:☁️ :cloud:❄️ :snowflake:⛄️ :snowman:⚡️ :zap:🌀 :cyclone:🌁 :foggy:🌊 :ocean:🐱 :cat:🐶 :dog:🐭 :mouse:🐹 :hamster:🐰 :rabbit:🐺 :wolf:🐸 :frog:🐯 :tiger:🐨 :koala:🐻 :bear:🐷 :pig:🐽 :pig_nose:🐮 :cow:🐗 :boar:🐵 :monkey_face:🐒 :monkey:🐴 :horse:🐎 :racehorse:🐫 :camel:🐑 :sheep:🐘 :elephant:🐼 :panda_face:🐍 :snake:🐦 :bird:🐤 :baby_chick:🐥 :hatched_chick:🐣 :hatching_chick:🐔 :chicken:🐧 :penguin:🐢 :turtle:🐛 :bug:🐝 :honeybee:🐜 :ant:🐞 :beetle:🐌 :snail:🐙 :octopus:🐠 :tropical_fish:🐟 :fish:🐳 :whale:🐋 :whale2:🐬 :dolphin:🐄 :cow2:🐏 :ram:🐀 :rat:🐃 :water_buffalo:🐅 :tiger2:🐇 :rabbit2:🐉 :dragon:🐐 :goat:🐓 :rooster:🐕 :dog2:🐖 :pig2:🐁 :mouse2:🐂 :ox:🐲 :dragon_face:🐡 :blowfish:🐊 :crocodile:🐪 :dromedary_camel:🐆 :leopard:🐈 :cat2:🐩 :poodle:🐾 :paw_prints:💐 :bouquet:🌸 :cherry_blossom:🌷 :tulip:🍀 :four_leaf_clover:🌹 :rose:🌻 :sunflower:🌺 :hibiscus:🍁 :maple_leaf:🍃 :leaves:🍂 :fallen_leaf:🌿 :herb:🍄 :mushroom:🌵 :cactus:🌴 :palm_tree:🌲 :evergreen_tree:🌳 :deciduous_tree:🌰 :chestnut:🌱 :seedling:🌼 :blossom:🌾 :ear_of_rice:🐚 :shell:🌐 :globe_with_meridians:🌞 :sun_with_face:🌝 :full_moon_with_face:🌚 :new_moon_with_face:🌑 :new_moon:🌒 :waxing_crescent_moon:🌓 :first_quarter_moon:🌔 :waxing_gibbous_moon:🌕 :full_moon:🌖 :waning_gibbous_moon:🌗 :last_quarter_moon:🌘 :waning_crescent_moon:🌜 :last_quarter_moon_with_face:🌛 :first_quarter_moon_with_face:🌔 :moon:🌍 :earth_africa:🌎 :earth_americas:🌏 :earth_asia:🌋 :volcano:🌌 :milky_way:⛅️ :partly_sunny: Objects🎍 :bamboo:💝 :gift_heart:🎎 :dolls:🎒 :school_satchel:🎓 :mortar_board:🎏 :flags:🎆 :fireworks:🎇 :sparkler:🎐 :wind_chime:🎑 :rice_scene:🎃 :jack_o_lantern:👻 :ghost:🎅 :santa:🎄 :christmas_tree:🎁 :gift:🔔 :bell:🔕 :no_bell:🎋 :tanabata_tree:🎉 :tada:🎊 :confetti_ball:🎈 :balloon:🔮 :crystal_ball:💿 :cd:📀 :dvd:💾 :floppy_disk:📷 :camera:📹 :video_camera:🎥 :movie_camera:💻 :computer:📺 :tv:📱 :iphone:☎️ :phone:☎️ :telephone:📞 :telephone_receiver:📟 :pager:📠 :fax:💽 :minidisc:📼 :vhs:🔉 :sound:🔈 :speaker:🔇 :mute:📢 :loudspeaker:📣 :mega:⌛️ :hourglass:⏳ :hourglass_flowing_sand:⏰ :alarm_clock:⌚️ :watch:📻 :radio:📡 :satellite:➿ :loop:🔍 :mag:🔎 :mag_right:🔓 :unlock:🔒 :lock:🔏 :lock_with_ink_pen:🔐 :closed_lock_with_key:🔑 :key:💡 :bulb:🔦 :flashlight:🔆 :high_brightness:🔅 :low_brightness:🔌 :electric_plug:🔋 :battery:📲 :calling:✉️ :email:📫 :mailbox:📮 :postbox:🛀 :bath:🛁 :bathtub:🚿 :shower:🚽 :toilet:🔧 :wrench:🔩 :nut_and_bolt:🔨 :hammer:💺 :seat:💰 :moneybag:💴 :yen:💵 :dollar:💷 :pound:💶 :euro:💳 :credit_card:💸 :money_with_wings:📧 :e-mail:📥 :inbox_tray:📤 :outbox_tray:✉️ :envelope:📨 :incoming_envelope:📯 :postal_horn:📪 :mailbox_closed:📬 :mailbox_with_mail:📭 :mailbox_with_no_mail:🚪 :door:🚬 :smoking:💣 :bomb:🔫 :gun:🔪 :hocho:💊 :pill:💉 :syringe:📄 :page_facing_up:📃 :page_with_curl:📑 :bookmark_tabs:📊 :bar_chart:📈 :chart_with_upwards_trend:📉 :chart_with_downwards_trend:📜 :scroll:📋 :clipboard:📆 :calendar:📅 :date:📇 :card_index:📁 :file_folder:📂 :open_file_folder:✂️ :scissors:📌 :pushpin:📎 :paperclip:✒️ :black_nib:✏️ :pencil2:📏 :straight_ruler:📐 :triangular_ruler:📕 :closed_book:📗 :green_book:📘 :blue_book:📙 :orange_book:📓 :notebook:📔 :notebook_with_decorative_cover:📒 :ledger:📚 :books:🔖 :bookmark:📛 :name_badge:🔬 :microscope:🔭 :telescope:📰 :newspaper:🏈 :football:🏀 :basketball:⚽️ :soccer:⚾️ :baseball:🎾 :tennis:🎱 :8ball:🏉 :rugby_football:🎳 :bowling:⛳️ :golf:🚵 :mountain_bicyclist:🚴 :bicyclist:🏇 :horse_racing:🏂 :snowboarder:🏊 :swimmer:🏄 :surfer:🎿 :ski:♠️ :spades:♥️ :hearts:♣️ :clubs:♦️ :diamonds:💎 :gem:💍 :ring:🏆 :trophy:🎼 :musical_score:🎹 :musical_keyboard:🎻 :violin:👾 :space_invader:🎮 :video_game:🃏 :black_joker:🎴 :flower_playing_cards:🎲 :game_die:🎯 :dart:🀄️ :mahjong:🎬 :clapper:📝 :memo:📝 :pencil:📖 :book:🎨 :art:🎤 :microphone:🎧 :headphones:🎺 :trumpet:🎷 :saxophone:🎸 :guitar:👞 :shoe:👡 :sandal:👠 :high_heel:💄 :lipstick:👢 :boot:👕 :shirt:👕 :tshirt:👔 :necktie:👚 :womans_clothes:👗 :dress:🎽 :running_shirt_with_sash:👖 :jeans:👘 :kimono:👙 :bikini:🎀 :ribbon:🎩 :tophat:👑 :crown:👒 :womans_hat:👞 :mans_shoe:🌂 :closed_umbrella:💼 :briefcase:👜 :handbag:👝 :pouch:👛 :purse:👓 :eyeglasses:🎣 :fishing_pole_and_fish:☕️ :coffee:🍵 :tea:🍶 :sake:🍼 :baby_bottle:🍺 :beer:🍻 :beers:🍸 :cocktail:🍹 :tropical_drink:🍷 :wine_glass:🍴 :fork_and_knife:🍕 :pizza:🍔 :hamburger:🍟 :fries:🍗 :poultry_leg:🍖 :meat_on_bone:🍝 :spaghetti:🍛 :curry:🍤 :fried_shrimp:🍱 :bento:🍣 :sushi:🍥 :fish_cake:🍙 :rice_ball:🍘 :rice_cracker:🍚 :rice:🍜 :ramen:🍲 :stew:🍢 :oden:🍡 :dango:🥚 :egg:🍞 :bread:🍩 :doughnut:🍮 :custard:🍦 :icecream:🍨 :ice_cream:🍧 :shaved_ice:🎂 :birthday:🍰 :cake:🍪 :cookie:🍫 :chocolate_bar:🍬 :candy:🍭 :lollipop:🍯 :honey_pot:🍎 :apple:🍏 :green_apple:🍊 :tangerine:🍋 :lemon:🍒 :cherries:🍇 :grapes:🍉 :watermelon:🍓 :strawberry:🍑 :peach:🍈 :melon:🍌 :banana:🍐 :pear:🍍 :pineapple:🍠 :sweet_potato:🍆 :eggplant:🍅 :tomato:🌽 :corn: Places🏠 :house:🏡 :house_with_garden:🏫 :school:🏢 :office:🏣 :post_office:🏥 :hospital:🏦 :bank:🏪 :convenience_store:🏩 :love_hotel:🏨 :hotel:💒 :wedding:⛪️ :church:🏬 :department_store:🏤 :european_post_office:🌇 :city_sunrise:🌆 :city_sunset:🏯 :japanese_castle:🏰 :european_castle:⛺️ :tent:🏭 :factory:🗼 :tokyo_tower:🗾 :japan:🗻 :mount_fuji:🌄 :sunrise_over_mountains:🌅 :sunrise:🌠 :stars:🗽 :statue_of_liberty:🌉 :bridge_at_night:🎠 :carousel_horse:🌈 :rainbow:🎡 :ferris_wheel:⛲️ :fountain:🎢 :roller_coaster:🚢 :ship:🚤 :speedboat:⛵️ :boat:⛵️ :sailboat:🚣 :rowboat:⚓️ :anchor:🚀 :rocket:✈️ :airplane:🚁 :helicopter:🚂 :steam_locomotive:🚊 :tram:🚞 :mountain_railway:🚲 :bike:🚡 :aerial_tramway:🚟 :suspension_railway:🚠 :mountain_cableway:🚜 :tractor:🚙 :blue_car:🚘 :oncoming_automobile:🚗 :car:🚗 :red_car:🚕 :taxi:🚖 :oncoming_taxi:🚛 :articulated_lorry:🚌 :bus:🚍 :oncoming_bus:🚨 :rotating_light:🚓 :police_car:🚔 :oncoming_police_car:🚒 :fire_engine:🚑 :ambulance:🚐 :minibus:🚚 :truck:🚋 :train:🚉 :station:🚆 :train2:🚅 :bullettrain_front:🚄 :bullettrain_side:🚈 :light_rail:🚝 :monorail:🚃 :railway_car:🚎 :trolleybus:🎫 :ticket:⛽️ :fuelpump:🚦 :vertical_traffic_light:🚥 :traffic_light:⚠️ :warning:🚧 :construction:🔰 :beginner:🏧 :atm:🎰 :slot_machine:🚏 :busstop:💈 :barber:♨️ :hotsprings:🏁 :checkered_flag:🎌 :crossed_flags:🏮 :izakaya_lantern:🗿 :moyai:🎪 :circus_tent:🎭 :performing_arts:📍 :round_pushpin:🚩 :triangular_flag_on_post: Symbols1️⃣ :one:2️⃣ :two:3️⃣ :three:4️⃣ :four:5️⃣ :five:6️⃣ :six:7️⃣ :seven:8️⃣ :eight:9️⃣ :nine:🔟 :keycap_ten:🔢 :1234:0️⃣ :zero:#️⃣ :hash:🔣 :symbols:◀️ :arrow_backward:⬇️ :arrow_down:▶️ :arrow_forward:⬅️ :arrow_left:🔠 :capital_abcd:🔡 :abcd:🔤 :abc:↙️ :arrow_lower_left:↘️ :arrow_lower_right:➡️ :arrow_right:⬆️ :arrow_up:↖️ :arrow_upper_left:↗️ :arrow_upper_right:⏬ :arrow_double_down:⏫ :arrow_double_up:🔽 :arrow_down_small:⤵️ :arrow_heading_down:⤴️ :arrow_heading_up:↩️ :leftwards_arrow_with_hook:↪️ :arrow_right_hook:↔️ :left_right_arrow:↕️ :arrow_up_down:🔼 :arrow_up_small:🔃 :arrows_clockwise:🔄 :arrows_counterclockwise:⏪ :rewind:⏩ :fast_forward:ℹ️ :information_source:🆗 :ok:🔀 :twisted_rightwards_arrows:🔁 :repeat:🔂 :repeat_one:🆕 :new:🔝 :top:🆙 :up:🆒 :cool:🆓 :free:🆖 :ng:🎦 :cinema:🈁 :koko:📶 :signal_strength: 🈂️ :sa:🚻 :restroom:🚹 :mens:🚺 :womens:🚼 :baby_symbol:🚭 :no_smoking:🅿️ :parking:♿️ :wheelchair:🚇 :metro:🛄 :baggage_claim:🉑 :accept:🚾 :wc:🚰 :potable_water:🚮 :put_litter_in_its_place:㊙️ :secret:㊗️ :congratulations:Ⓜ️ :m:🛂 :passport_control:🛅 :left_luggage:🛃 :customs:🉐 :ideograph_advantage:🆑 :cl:🆘 :sos:🆔 :id:🚫 :no_entry_sign:🔞 :underage:📵 :no_mobile_phones:🚯 :do_not_litter:🚱 :non-potable_water:🚳 :no_bicycles:🚷 :no_pedestrians:🚸 :children_crossing:⛔️ :no_entry:✳️ :eight_spoked_asterisk:✴️ :eight_pointed_black_star:💟 :heart_decoration:🆚 :vs:📳 :vibration_mode:📴 :mobile_phone_off:💹 :chart:💱 :currency_exchange:♈️ :aries:♉️ :taurus:♊️ :gemini:♋️ :cancer:♌️ :leo:♍️ :virgo:♎️ :libra:♏️ :scorpius:♐️ :sagittarius:♑️ :capricorn:♒️ :aquarius:♓️ :pisces:⛎ :ophiuchus:🔯 :six_pointed_star:❎ :negative_squared_cross_mark:🅰️ :a:🅱️ :b:🆎 :ab:🅾️ :o2:💠 :diamond_shape_with_a_dot_inside:♻️ :recycle:🔚 :end:🔛 :on:🔜 :soon:🕐 :clock1:🕜 :clock130:🕙 :clock10:🕥 :clock1030:🕚 :clock11:🕦 :clock1130:🕛 :clock12:🕧 :clock1230:🕑 :clock2:🕝 :clock230:🕒 :clock3:🕞 :clock330:🕓 :clock4:🕟 :clock430:🕔 :clock5:🕠 :clock530:🕕 :clock6:🕡 :clock630:🕖 :clock7:🕢 :clock730:🕗 :clock8:🕣 :clock830:🕘 :clock9:🕤 :clock930:💲 :heavy_dollar_sign:©️ :copyright:®️ :registered:™️ :tm:❌ :x:❗️ :heavy_exclamation_mark:‼️ :bangbang:⁉️ :interrobang:⭕️ :o:✖️ :heavy_multiplication_x:➕ :heavy_plus_sign:➖ :heavy_minus_sign:➗ :heavy_division_sign:💮 :white_flower:💯 :100:✔️ :heavy_check_mark:☑️ :ballot_box_with_check:🔘 :radio_button:🔗 :link:➰ :curly_loop:〰️ :wavy_dash:〽️ :part_alternation_mark:🔱 :trident:🔻 :small_red_triangle_down:🔺 :small_red_triangle:✅ :white_check_mark:🔲 :black_square_button:🔳 :white_square_button:⚫️ :black_circle:⚪️ :white_circle:🔴 :red_circle:🔵 :large_blue_circle:🔷 :large_blue_diamond:🔶 :large_orange_diamond:🔹 :small_blue_diamond:🔸 :small_orange_diamond: -
 onedrive-cf-index 搭建教程 部署此项目较为麻烦,按照教程安装结果发现都是坑。如果各位没有耐心,请转onemanger安装,onemanger安装较为简单。在线体验项目地址演示版获取Token获取client_id和client_secret进入azure面板应用注册界面,注册一个新app名称【使用微软账号】,重定向URL:https://heymind.github.io/tools/microsoft-graph-api-auth 也可以用http://localhost,但后期redirect_uri改为http://localhost点击确定后跳转到概要,记下其中的应用程序(客户端) ID。这个是Client_id 的值。若你以后想添加和修改重定向URL可以在下图修改设置【API权限】至少选择 offline_access, Files.Read, Files.Read.All .点击授权接着我们获取Secrets,点击【证书和密码】,名字随意,期限为永久:复制生成的密钥(即Client_secret),请注意此处密钥仅出现一次,以后就不会再出现了。(不过也没什么,删掉再建就行)。获取refresh_token进入获取Token页面,获取 refresh_token后续按照流程绑定账号,取得refresh_token,妥善保管,接下来我们会用到。配置CloudFlare登录你的CloudFlare,进入任意一域名下,右侧栏(往下翻)里头会有俩ID(zone_id和account_id),复制:从首页菜单右侧那个 worker 图标中进入 worker 配置项,点击管理 worker -> 创建 worker,可以修改一下左上角的部分域名名字(也是整个 worker 的名字),然后点击保存并部署。如何你觉得域名太长你也可以自定义域名!在你域名下点击【workers】,点击【添加路由】到域名解析DNS服务商配置,我以dnspod为例(注:你可以将域名放在cloudflare上,我使用的是Cloudflare Partners,以CNAME记录接入cloudflare),主机记录为drive(子域名) 记录值为worker 配置的域名本地wrangler部署项目地址1、如安装了node的可以忽略这步;没装 node 的,可以按照下面装个 nvm 8:choco install nvm -y nvm install latest --lts nvm on2、拉取项目,并安装git clone https://github.com/spencerwooo/onedrive-cf-index.git cd .\onedrive-cf-index\ npm i @cloudflare/wrangler -g npm install # 使用 wrangler 登录 CloudFlare 账户 wrangler login # 使用这一命令检查自己的登录状态 wrangler whoami3、修改项目目录下的 wrangler.tomlname:worker 的名字account_id:账户 idzone_id:区域 id创建 KV bucket,如果待会要在本地预览效果的话,两个命令都要打(话说回来,这两个命令每个都会产生一个 id 和 一个 preview id,但两组数值串里面的 id 其实是一样的)。记下第一个命令生成的 id 和第二个命令生成的 preview id。# 创建 KV bucket wrangler kv:namespace create "BUCKET" # 创建包括预览功能的 KV bucket wrangler kv:namespace create "BUCKET" --preview回到 wrangler.toml,在 kv_namespaces: 下把刚刚记下的 id 和 preview id 填进去。注:id和preview id你也可以在coudflare中找到修改 src/config/default.jsclient_id:你懂得;base:你想要展示的网盘文件夹。要以斜杠 / 打头。默认为/pubic用微软账户登录OneDrive,新建文件夹,名字为“Public”(注:base中设置的文件夹名,/是整个网盘)使用 wrangler 添加 Cloudflare Workers 环境变量:wrangler secret put REFRESH_TOKEN随后会提示你输入 refresh_token,粘贴过去然后回车确定。一般是不成功的,refresh_token 大于 1KB 导致需要使用 Cloudflare Worker KV 存储来解决方法:之后修改代码,在 ./src/auth/onedrive.js 里面加一个获取 refresh_token 的代码:// ./src/auth/onedrive.js // ... export async function getAccessToken() { const timestamp = () => { return Math.floor(Date.now() / 1000) } const refresh_token = await BUCKET.get('refresh_token') // 之后所有的 config.refresh_token 都直接改为 refresh_token // ... }这样应该就可以了,顺便还要把其他原有定义了 REFRESH_TOKEN 的地方删掉(比如 ./src/config/default.js 里面的 refresh_token: REFRESH_TOKEN, 一行)。添加client_secretwrangler secret put CLIENT_SECRET提示你输入 client_secret,粘贴过去然后回车确定。设置添加 AUTH_PASSWORD如果不需要 Private 目录功能可以将 src/auth/config.js 文件中的 AUTH_PASSWORD 注释掉:您可以通过将文件夹的名称添加到ENABLE_PATHS来限制对文件夹的访问(即声明私有文件夹)您可以选择使用该AUTH_ENABLED(默认为文件夹名为:🌞 Private folder)文件中的切换变量来启用此功能,并且可以NAME使用wrangler指定用户名(默认为guest)和密码(下面你设置的密码)。wrangler secret put AUTH_PASSWORD提示你输入 password ,你设置你的密码4、预览wrangler preview修改网页页眉和页脚页脚:直接修改 src/folderView.js页面的 header,直接修改 src/render/htmlWrapper.js5、正式部署wrangler publish一切顺利的话,访问刚刚自己在 cf 绑定的二级域名即可。
onedrive-cf-index 搭建教程 部署此项目较为麻烦,按照教程安装结果发现都是坑。如果各位没有耐心,请转onemanger安装,onemanger安装较为简单。在线体验项目地址演示版获取Token获取client_id和client_secret进入azure面板应用注册界面,注册一个新app名称【使用微软账号】,重定向URL:https://heymind.github.io/tools/microsoft-graph-api-auth 也可以用http://localhost,但后期redirect_uri改为http://localhost点击确定后跳转到概要,记下其中的应用程序(客户端) ID。这个是Client_id 的值。若你以后想添加和修改重定向URL可以在下图修改设置【API权限】至少选择 offline_access, Files.Read, Files.Read.All .点击授权接着我们获取Secrets,点击【证书和密码】,名字随意,期限为永久:复制生成的密钥(即Client_secret),请注意此处密钥仅出现一次,以后就不会再出现了。(不过也没什么,删掉再建就行)。获取refresh_token进入获取Token页面,获取 refresh_token后续按照流程绑定账号,取得refresh_token,妥善保管,接下来我们会用到。配置CloudFlare登录你的CloudFlare,进入任意一域名下,右侧栏(往下翻)里头会有俩ID(zone_id和account_id),复制:从首页菜单右侧那个 worker 图标中进入 worker 配置项,点击管理 worker -> 创建 worker,可以修改一下左上角的部分域名名字(也是整个 worker 的名字),然后点击保存并部署。如何你觉得域名太长你也可以自定义域名!在你域名下点击【workers】,点击【添加路由】到域名解析DNS服务商配置,我以dnspod为例(注:你可以将域名放在cloudflare上,我使用的是Cloudflare Partners,以CNAME记录接入cloudflare),主机记录为drive(子域名) 记录值为worker 配置的域名本地wrangler部署项目地址1、如安装了node的可以忽略这步;没装 node 的,可以按照下面装个 nvm 8:choco install nvm -y nvm install latest --lts nvm on2、拉取项目,并安装git clone https://github.com/spencerwooo/onedrive-cf-index.git cd .\onedrive-cf-index\ npm i @cloudflare/wrangler -g npm install # 使用 wrangler 登录 CloudFlare 账户 wrangler login # 使用这一命令检查自己的登录状态 wrangler whoami3、修改项目目录下的 wrangler.tomlname:worker 的名字account_id:账户 idzone_id:区域 id创建 KV bucket,如果待会要在本地预览效果的话,两个命令都要打(话说回来,这两个命令每个都会产生一个 id 和 一个 preview id,但两组数值串里面的 id 其实是一样的)。记下第一个命令生成的 id 和第二个命令生成的 preview id。# 创建 KV bucket wrangler kv:namespace create "BUCKET" # 创建包括预览功能的 KV bucket wrangler kv:namespace create "BUCKET" --preview回到 wrangler.toml,在 kv_namespaces: 下把刚刚记下的 id 和 preview id 填进去。注:id和preview id你也可以在coudflare中找到修改 src/config/default.jsclient_id:你懂得;base:你想要展示的网盘文件夹。要以斜杠 / 打头。默认为/pubic用微软账户登录OneDrive,新建文件夹,名字为“Public”(注:base中设置的文件夹名,/是整个网盘)使用 wrangler 添加 Cloudflare Workers 环境变量:wrangler secret put REFRESH_TOKEN随后会提示你输入 refresh_token,粘贴过去然后回车确定。一般是不成功的,refresh_token 大于 1KB 导致需要使用 Cloudflare Worker KV 存储来解决方法:之后修改代码,在 ./src/auth/onedrive.js 里面加一个获取 refresh_token 的代码:// ./src/auth/onedrive.js // ... export async function getAccessToken() { const timestamp = () => { return Math.floor(Date.now() / 1000) } const refresh_token = await BUCKET.get('refresh_token') // 之后所有的 config.refresh_token 都直接改为 refresh_token // ... }这样应该就可以了,顺便还要把其他原有定义了 REFRESH_TOKEN 的地方删掉(比如 ./src/config/default.js 里面的 refresh_token: REFRESH_TOKEN, 一行)。添加client_secretwrangler secret put CLIENT_SECRET提示你输入 client_secret,粘贴过去然后回车确定。设置添加 AUTH_PASSWORD如果不需要 Private 目录功能可以将 src/auth/config.js 文件中的 AUTH_PASSWORD 注释掉:您可以通过将文件夹的名称添加到ENABLE_PATHS来限制对文件夹的访问(即声明私有文件夹)您可以选择使用该AUTH_ENABLED(默认为文件夹名为:🌞 Private folder)文件中的切换变量来启用此功能,并且可以NAME使用wrangler指定用户名(默认为guest)和密码(下面你设置的密码)。wrangler secret put AUTH_PASSWORD提示你输入 password ,你设置你的密码4、预览wrangler preview修改网页页眉和页脚页脚:直接修改 src/folderView.js页面的 header,直接修改 src/render/htmlWrapper.js5、正式部署wrangler publish一切顺利的话,访问刚刚自己在 cf 绑定的二级域名即可。 -
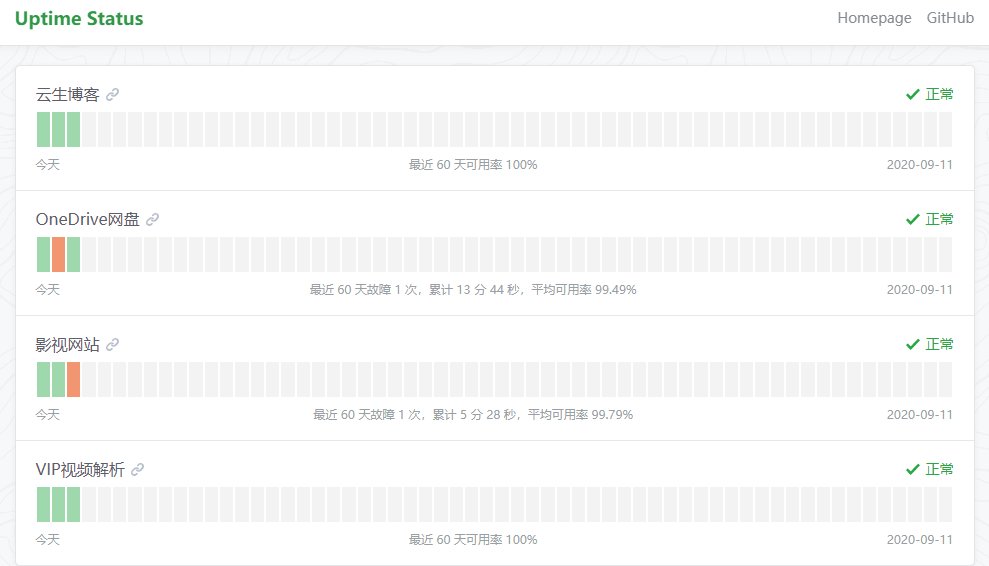
 uptime-status站点状态监控 本项目可以直接部署,快速上线,纯静态无需服务器。基于 UptimeRobot api 时时监控主机、网站、端口等在线状态;依赖 github 静态页面,天然支持穿透天朝防火墙,理论上任何暴露于公网的墙外网站和端口服务都可以监控。在线体验:演示版如何复用这个项目?1- fork 一份到你的 github 账号下; 2- 修改配置文件:config.js,主要是修改 apikey 内容,强烈建议使用 Read-Only key,https://uptimerobot.com/dashboard#mySettings 如下图; 3- 绑定网站域名,恭喜部署完成!(1)登录cloudflre主页,在主菜单右边,点击 【网页】 (2)进入后 创建项目 并绑定github账号,选择部署 仓库 (3) 部署 (4) 访问域名 ,你也可以绑定自定义域名{message type="info" content="你也可以使用Vercel部署网站,登录vercel官网注册账号并绑定github,导入新项,选择导入Git存储库,选择个人账号,点击部署。"/}基于 Cloudflare Workers 搭建 UptimeRobot API 代理,以解决官网 API 跨域问题Build an UptimeRobot API proxy based on Cloudflare Workers to solve the cross-domain issue of official APIconst handleRequest = async ({ request }) => { let url = new URL(request.url); let response = await fetch('https://api.uptimerobot.com' + url.pathname, request); response = new Response(response.body, response); response.headers.set('Access-Control-Allow-Origin', '*'); response.headers.set('Access-Control-Allow-Methods', '*'); response.headers.set('Access-Control-Allow-Credentials', 'true'); response.headers.set('Access-Control-Allow-Headers', 'Content-Type,Access-Token'); response.headers.set('Access-Control-Expose-Headers', '*'); return response; } addEventListener('fetch', (event) => { event.respondWith(handleRequest(event)); });修改 config.js 中的 ApiDomian 为你的域名;Modify ApiDomian in config.js to your domain;说明:本项目是来自原作的简化版{cloud title="项目地址" type="github" url="https://github.com/yb/uptime-status" password=""/}
uptime-status站点状态监控 本项目可以直接部署,快速上线,纯静态无需服务器。基于 UptimeRobot api 时时监控主机、网站、端口等在线状态;依赖 github 静态页面,天然支持穿透天朝防火墙,理论上任何暴露于公网的墙外网站和端口服务都可以监控。在线体验:演示版如何复用这个项目?1- fork 一份到你的 github 账号下; 2- 修改配置文件:config.js,主要是修改 apikey 内容,强烈建议使用 Read-Only key,https://uptimerobot.com/dashboard#mySettings 如下图; 3- 绑定网站域名,恭喜部署完成!(1)登录cloudflre主页,在主菜单右边,点击 【网页】 (2)进入后 创建项目 并绑定github账号,选择部署 仓库 (3) 部署 (4) 访问域名 ,你也可以绑定自定义域名{message type="info" content="你也可以使用Vercel部署网站,登录vercel官网注册账号并绑定github,导入新项,选择导入Git存储库,选择个人账号,点击部署。"/}基于 Cloudflare Workers 搭建 UptimeRobot API 代理,以解决官网 API 跨域问题Build an UptimeRobot API proxy based on Cloudflare Workers to solve the cross-domain issue of official APIconst handleRequest = async ({ request }) => { let url = new URL(request.url); let response = await fetch('https://api.uptimerobot.com' + url.pathname, request); response = new Response(response.body, response); response.headers.set('Access-Control-Allow-Origin', '*'); response.headers.set('Access-Control-Allow-Methods', '*'); response.headers.set('Access-Control-Allow-Credentials', 'true'); response.headers.set('Access-Control-Allow-Headers', 'Content-Type,Access-Token'); response.headers.set('Access-Control-Expose-Headers', '*'); return response; } addEventListener('fetch', (event) => { event.respondWith(handleRequest(event)); });修改 config.js 中的 ApiDomian 为你的域名;Modify ApiDomian in config.js to your domain;说明:本项目是来自原作的简化版{cloud title="项目地址" type="github" url="https://github.com/yb/uptime-status" password=""/} -
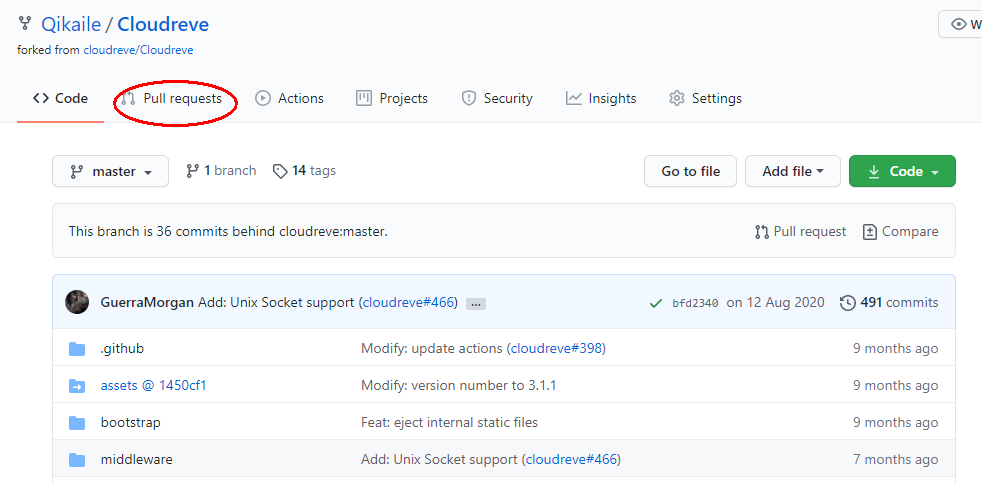
 Github如何更新Fork的仓库 前言优秀的开源项目往往是很吸引人的,所以通常我们会通过 fork 的形式保存在自己的仓库中,但是我们发现 fork 的项目并不会随着原作者的更新而自动同步,这个时候就需要我们自己手动更新和同步更改方法首先进入到本地仓库的目录,进入 Pull requests 下面,点击 new pull request 创建一个合并请求:根据箭头的方向,把要合并的仓库设置为自己的仓库( base repository 是你自己的仓库和分支 head repository 是你fork来源的仓库和分支 ):如果你出现下图左边 base:master compare:master 的那个样子,点击 compare across forks (如果好着,请忽略这张图):点击Create pull request。:点击创建合并请求,填写合并概要:点击确认合并:合并完成
Github如何更新Fork的仓库 前言优秀的开源项目往往是很吸引人的,所以通常我们会通过 fork 的形式保存在自己的仓库中,但是我们发现 fork 的项目并不会随着原作者的更新而自动同步,这个时候就需要我们自己手动更新和同步更改方法首先进入到本地仓库的目录,进入 Pull requests 下面,点击 new pull request 创建一个合并请求:根据箭头的方向,把要合并的仓库设置为自己的仓库( base repository 是你自己的仓库和分支 head repository 是你fork来源的仓库和分支 ):如果你出现下图左边 base:master compare:master 的那个样子,点击 compare across forks (如果好着,请忽略这张图):点击Create pull request。:点击创建合并请求,填写合并概要:点击确认合并:合并完成 -
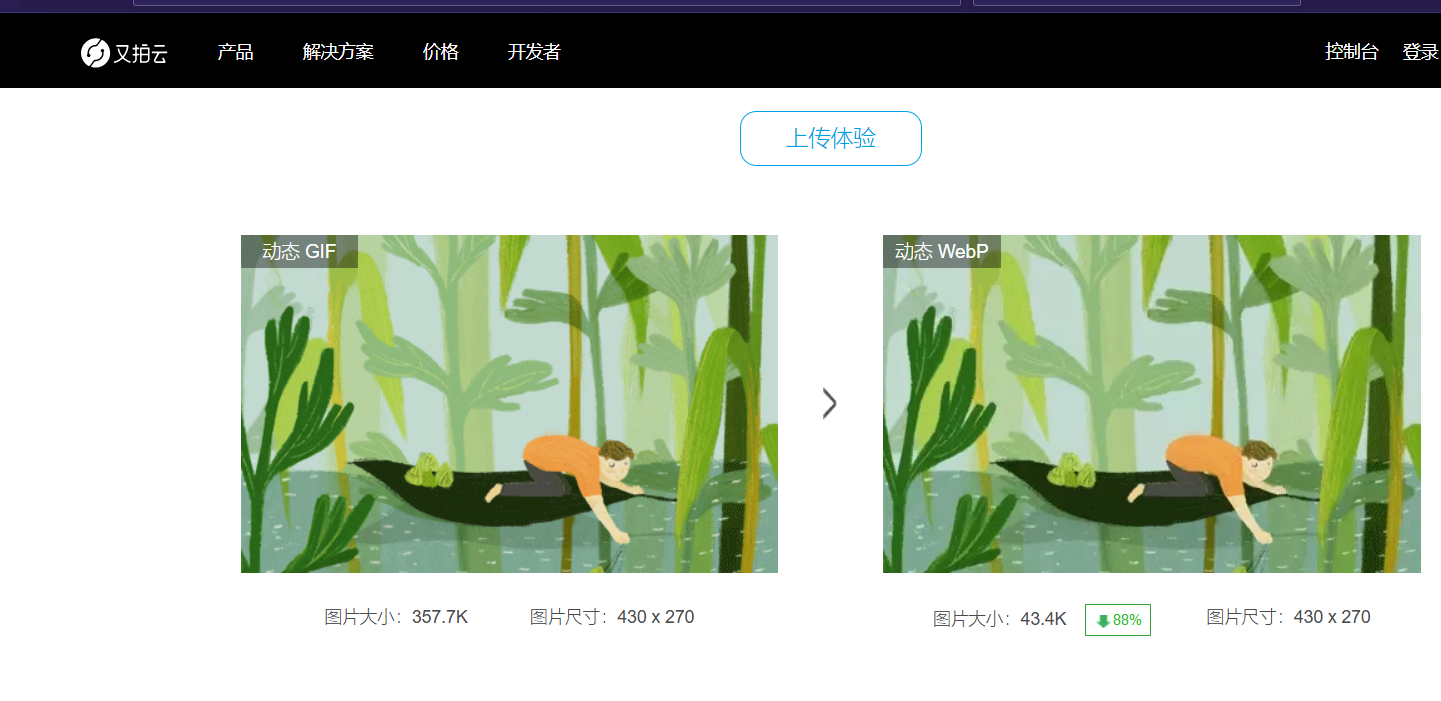
 Github图片加速心得 Github 图床估计很多人都在用这个吧,就是拿Github raw 当作图床的玩意,具体是利用Picgo实现的。当然你也可以手动上传。转换图片格式为 .WebpWebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。维基百科.webp 是一种在网页加载中更高效的图片格式,它在图片质量压缩过程中虽然体积变小,但质量上变化并不大,因此将网站上的图片转为.webp是个更好的选择。{anote icon="fa fa-link" href="https://www.aconvert.com/cn/image/jpg-to-webp/" type="success" content="JPG转WEBP"/}利用Picgo上传图片至Githubpicgo:一个用于快速上传图片并获取图片URL链接的工具。picgo 支持把很多代码托管网站博客视频站之类的当成图床。在这里我推荐使用Github,当然你得提前备好科学上网工具(翻墙)。{cloud title="picgo下载" type="github" url="https://github.com/Molunerfinn/PicGo/releases" password=""/}整个安装过程都有中文的,安装完毕后咱就可以开始配置了。{anote icon="fa fa-link" href="https://picgo.github.io/PicGo-Doc/zh/guide/config.html#github%E5%9B%BE%E5%BA%8A" type="success" content="官方说明"/}配置完成后,即可在“上传区”上传刚刚的 .webp 图片了。Github 图床加速方案方案一搭建自己的 Github CDN这里我们需要使用 cloudflare Workers首先开了科学上网软件的请把代理关掉。先注册一个Cloudflare 账号,进入控制面板后,点击右侧的 Workers ,点击 创建 Worker 。左上角的 .你的用户名.workers.dev左侧小框内输入你想要的名字。下方脚本栏内删除所有内容,把我下面的东西粘贴进去。// 代理网站. const upstream = 'raw.githubusercontent.com' // 代理网站的目录. const upstream_path = '/' // 手机用户代理网站. const upstream_mobile = 'raw.githubusercontent.com' // 屏蔽国家和地区. const blocked_region = ['KP', 'SY', 'PK', 'CU'] // 屏蔽 IP 地址. const blocked_ip_address = ['0.0.0.0', '127.0.0.1'] // 源站是否开启 HTTPS. const https = true // 文本替换. const replace_dict = { '$upstream': '$custom_domain', '//raw.githubusercontent.com': '' } addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)); }) async function fetchAndApply(request) { const region = request.headers.get('cf-ipcountry').toUpperCase(); const ip_address = request.headers.get('cf-connecting-ip'); const user_agent = request.headers.get('user-agent'); let response = null; let url = new URL(request.url); let url_hostname = url.hostname; if (https == true) { url.protocol = 'https:'; } else { url.protocol = 'http:'; } if (await device_status(user_agent)) { var upstream_domain = upstream; } else { var upstream_domain = upstream_mobile; } url.host = upstream_domain; if (url.pathname == '/') { url.pathname = upstream_path; } else { url.pathname = upstream_path + url.pathname; } if (blocked_region.includes(region)) { response = new Response('Access denied: WorkersProxy is not available in your region yet.', { status: 403 }); } else if (blocked_ip_address.includes(ip_address)) { response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', { status: 403 }); } else { let method = request.method; let request_headers = request.headers; let new_request_headers = new Headers(request_headers); new_request_headers.set('Host', url.hostname); new_request_headers.set('Referer', url.hostname); let original_response = await fetch(url.href, { method: method, headers: new_request_headers }) let original_response_clone = original_response.clone(); let original_text = null; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; new_response_headers.set('access-control-allow-origin', '*'); new_response_headers.set('access-control-allow-credentials', true); new_response_headers.delete('content-security-policy'); new_response_headers.delete('content-security-policy-report-only'); new_response_headers.delete('clear-site-data'); const content_type = new_response_headers.get('content-type'); if (content_type.includes('text/html') && content_type.includes('UTF-8')) { original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname); } else { original_text = original_response_clone.body } response = new Response(original_text, { status, headers: new_response_headers }) } return response; } async function replace_response_text(response, upstream_domain, host_name) { let text = await response.text() var i, j; for (i in replace_dict) { j = replace_dict[i] if (i == '$upstream') { i = upstream_domain } else if (i == '$custom_domain') { i = host_name } if (j == '$upstream') { j = upstream_domain } else if (j == '$custom_domain') { j = host_name } let re = new RegExp(i, 'g') text = text.replace(re, j); } return text; } async function device_status(user_agent_info) { var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) { flag = false; break; } } return flag; }点击下方保存并部署即可。随后,你就可以将 你输入的名字.你的用户名.workers.dev代替raw.githubusercontent.com,实现github图片加速方案二使用别人github代理网站使用raw.sevencdn.com代替raw.githubusercontent.com,实现github图片加速检查自己网站内的图片加载路径你可以使用Google Pagespeed进行检测。当然,这个需要科学上网。
Github图片加速心得 Github 图床估计很多人都在用这个吧,就是拿Github raw 当作图床的玩意,具体是利用Picgo实现的。当然你也可以手动上传。转换图片格式为 .WebpWebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。维基百科.webp 是一种在网页加载中更高效的图片格式,它在图片质量压缩过程中虽然体积变小,但质量上变化并不大,因此将网站上的图片转为.webp是个更好的选择。{anote icon="fa fa-link" href="https://www.aconvert.com/cn/image/jpg-to-webp/" type="success" content="JPG转WEBP"/}利用Picgo上传图片至Githubpicgo:一个用于快速上传图片并获取图片URL链接的工具。picgo 支持把很多代码托管网站博客视频站之类的当成图床。在这里我推荐使用Github,当然你得提前备好科学上网工具(翻墙)。{cloud title="picgo下载" type="github" url="https://github.com/Molunerfinn/PicGo/releases" password=""/}整个安装过程都有中文的,安装完毕后咱就可以开始配置了。{anote icon="fa fa-link" href="https://picgo.github.io/PicGo-Doc/zh/guide/config.html#github%E5%9B%BE%E5%BA%8A" type="success" content="官方说明"/}配置完成后,即可在“上传区”上传刚刚的 .webp 图片了。Github 图床加速方案方案一搭建自己的 Github CDN这里我们需要使用 cloudflare Workers首先开了科学上网软件的请把代理关掉。先注册一个Cloudflare 账号,进入控制面板后,点击右侧的 Workers ,点击 创建 Worker 。左上角的 .你的用户名.workers.dev左侧小框内输入你想要的名字。下方脚本栏内删除所有内容,把我下面的东西粘贴进去。// 代理网站. const upstream = 'raw.githubusercontent.com' // 代理网站的目录. const upstream_path = '/' // 手机用户代理网站. const upstream_mobile = 'raw.githubusercontent.com' // 屏蔽国家和地区. const blocked_region = ['KP', 'SY', 'PK', 'CU'] // 屏蔽 IP 地址. const blocked_ip_address = ['0.0.0.0', '127.0.0.1'] // 源站是否开启 HTTPS. const https = true // 文本替换. const replace_dict = { '$upstream': '$custom_domain', '//raw.githubusercontent.com': '' } addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)); }) async function fetchAndApply(request) { const region = request.headers.get('cf-ipcountry').toUpperCase(); const ip_address = request.headers.get('cf-connecting-ip'); const user_agent = request.headers.get('user-agent'); let response = null; let url = new URL(request.url); let url_hostname = url.hostname; if (https == true) { url.protocol = 'https:'; } else { url.protocol = 'http:'; } if (await device_status(user_agent)) { var upstream_domain = upstream; } else { var upstream_domain = upstream_mobile; } url.host = upstream_domain; if (url.pathname == '/') { url.pathname = upstream_path; } else { url.pathname = upstream_path + url.pathname; } if (blocked_region.includes(region)) { response = new Response('Access denied: WorkersProxy is not available in your region yet.', { status: 403 }); } else if (blocked_ip_address.includes(ip_address)) { response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', { status: 403 }); } else { let method = request.method; let request_headers = request.headers; let new_request_headers = new Headers(request_headers); new_request_headers.set('Host', url.hostname); new_request_headers.set('Referer', url.hostname); let original_response = await fetch(url.href, { method: method, headers: new_request_headers }) let original_response_clone = original_response.clone(); let original_text = null; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; new_response_headers.set('access-control-allow-origin', '*'); new_response_headers.set('access-control-allow-credentials', true); new_response_headers.delete('content-security-policy'); new_response_headers.delete('content-security-policy-report-only'); new_response_headers.delete('clear-site-data'); const content_type = new_response_headers.get('content-type'); if (content_type.includes('text/html') && content_type.includes('UTF-8')) { original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname); } else { original_text = original_response_clone.body } response = new Response(original_text, { status, headers: new_response_headers }) } return response; } async function replace_response_text(response, upstream_domain, host_name) { let text = await response.text() var i, j; for (i in replace_dict) { j = replace_dict[i] if (i == '$upstream') { i = upstream_domain } else if (i == '$custom_domain') { i = host_name } if (j == '$upstream') { j = upstream_domain } else if (j == '$custom_domain') { j = host_name } let re = new RegExp(i, 'g') text = text.replace(re, j); } return text; } async function device_status(user_agent_info) { var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) { flag = false; break; } } return flag; }点击下方保存并部署即可。随后,你就可以将 你输入的名字.你的用户名.workers.dev代替raw.githubusercontent.com,实现github图片加速方案二使用别人github代理网站使用raw.sevencdn.com代替raw.githubusercontent.com,实现github图片加速检查自己网站内的图片加载路径你可以使用Google Pagespeed进行检测。当然,这个需要科学上网。