搜索到
22
篇与
📚 教程分享
的结果
-
 使用 CloudFlare 加速你的网站 前言CloudFlare 为我们提供了免费的 CDN 服务,并拥有全球各地的优秀节点,作为国外比较优秀的 CDN 服务商。但是,来自国内的访问都会被CloudFlare绕到大洋彼岸的美国。再加上某神秘的阻碍,导致在国内的访问一直不是很好。Ping 出延迟基本大于 >= 200ms 。在一次偶然的机会中,发现:CloudFlare 拥有很多节点。CloudFlare 的节点之间速度非常之快。CloudFlare 的节点之间几乎没有延迟。CloudFlare 所有节点均免费,基本可以随便接入。实践既然发现了这个好办法,那么就开始实践吧!首先,前往 「CloudFlare Partner」 的站点登录。这里要注意!CloudFlare 官方已经停止 CNAME 接入,只能前往 「CloudFlare Partner」 接入。以 笨牛网 CDN 为例,打开其官网并登录你的 CloudFlare 账号。点击页面左上角的 「域名接入」 --> 「添加域名」 点击页面左上角的 「域名管理」 进入 「域名列表」 然后点击刚刚添加的域名点击页面左上角的 「解析设置」 ,我们看到使用方法1 CNAME解析然后进入你域名的 DNS 管理系统,注意是解析域名的地方。找到 「CNAME 接入」 处的对应 CNAME 地址,将其设为相应的解析地址。注: 必须是 DNSPod 的,因为后面的定时更换 IP 目前只支持 DNSPod主机记录:@ 记录类型:A 线路类型:境外 记录值:qikaile.tk.cdn.cloudflare.net.若是子域名www。qikaile.tk,则主机记录:www 记录类型:A 线路类型:境外 记录值:www.qikaile.tk.cdn.cloudflare.net.注:记录值:域名.cdn.cloudflare.net加速访问虽然默认提供给我们的节点很慢,但我们可以从 CloudFlare 公开的节点中寻找访问速度快的节点。我找到了几个国内速度不错的节点,可以参考参考:IP 地址运营商104.27.169.248默认104.19.19.119移动141.101.115.11移动104.16.245.1联通104.16.246.1联通104.20.157.19电信141.101.114.202电信然后再将原来的 CNAME 记录改为 A 记录到以上 IP,再配合智能运营商解析,达到提速。如果你不想一个一个设置,可以直接将 「默认」 记录指向 cf.qikaile.tk ,节点基本都是上面的,但偶尔会改变。可能会遇到的情况:无法正常签发 SSL 证书Cloudflare 定时更换优质 IP最近在 Github 上发现了一个不错的项目:Qikaile/py_scripts中5.自动更新DNS的三大路线的解析为CF优质IP{cloud title="项目地址" type="github" url="https://github.com/Qikaile/py_scripts" password=""/}常见问题无法正常签发 SSL 证书?CloudFlare 默认会提供免费 SSL 证书服务,但使用 「加速节点」 可能导致无法正确签发。解决方法:使用智能 DNS,将 「境外」 的记录解析至控制面板提供给您的官方地址。开启 SSL 后访问错误?试着为源站配置 SSL 证书,然后前往官方控制台将域名的 SSL 设为 「完全」 。{message type="warning" content="注意:使用 「完全」 方式请务必确定源站已开启 SSL!"/}速度网站测试可以使用站长工具测试 {anote icon="fa fa-link" href="https://tool.chinaz.com/speedtest" type="success" content="网站地址"/}
使用 CloudFlare 加速你的网站 前言CloudFlare 为我们提供了免费的 CDN 服务,并拥有全球各地的优秀节点,作为国外比较优秀的 CDN 服务商。但是,来自国内的访问都会被CloudFlare绕到大洋彼岸的美国。再加上某神秘的阻碍,导致在国内的访问一直不是很好。Ping 出延迟基本大于 >= 200ms 。在一次偶然的机会中,发现:CloudFlare 拥有很多节点。CloudFlare 的节点之间速度非常之快。CloudFlare 的节点之间几乎没有延迟。CloudFlare 所有节点均免费,基本可以随便接入。实践既然发现了这个好办法,那么就开始实践吧!首先,前往 「CloudFlare Partner」 的站点登录。这里要注意!CloudFlare 官方已经停止 CNAME 接入,只能前往 「CloudFlare Partner」 接入。以 笨牛网 CDN 为例,打开其官网并登录你的 CloudFlare 账号。点击页面左上角的 「域名接入」 --> 「添加域名」 点击页面左上角的 「域名管理」 进入 「域名列表」 然后点击刚刚添加的域名点击页面左上角的 「解析设置」 ,我们看到使用方法1 CNAME解析然后进入你域名的 DNS 管理系统,注意是解析域名的地方。找到 「CNAME 接入」 处的对应 CNAME 地址,将其设为相应的解析地址。注: 必须是 DNSPod 的,因为后面的定时更换 IP 目前只支持 DNSPod主机记录:@ 记录类型:A 线路类型:境外 记录值:qikaile.tk.cdn.cloudflare.net.若是子域名www。qikaile.tk,则主机记录:www 记录类型:A 线路类型:境外 记录值:www.qikaile.tk.cdn.cloudflare.net.注:记录值:域名.cdn.cloudflare.net加速访问虽然默认提供给我们的节点很慢,但我们可以从 CloudFlare 公开的节点中寻找访问速度快的节点。我找到了几个国内速度不错的节点,可以参考参考:IP 地址运营商104.27.169.248默认104.19.19.119移动141.101.115.11移动104.16.245.1联通104.16.246.1联通104.20.157.19电信141.101.114.202电信然后再将原来的 CNAME 记录改为 A 记录到以上 IP,再配合智能运营商解析,达到提速。如果你不想一个一个设置,可以直接将 「默认」 记录指向 cf.qikaile.tk ,节点基本都是上面的,但偶尔会改变。可能会遇到的情况:无法正常签发 SSL 证书Cloudflare 定时更换优质 IP最近在 Github 上发现了一个不错的项目:Qikaile/py_scripts中5.自动更新DNS的三大路线的解析为CF优质IP{cloud title="项目地址" type="github" url="https://github.com/Qikaile/py_scripts" password=""/}常见问题无法正常签发 SSL 证书?CloudFlare 默认会提供免费 SSL 证书服务,但使用 「加速节点」 可能导致无法正确签发。解决方法:使用智能 DNS,将 「境外」 的记录解析至控制面板提供给您的官方地址。开启 SSL 后访问错误?试着为源站配置 SSL 证书,然后前往官方控制台将域名的 SSL 设为 「完全」 。{message type="warning" content="注意:使用 「完全」 方式请务必确定源站已开启 SSL!"/}速度网站测试可以使用站长工具测试 {anote icon="fa fa-link" href="https://tool.chinaz.com/speedtest" type="success" content="网站地址"/} -
 OneManager+CloudFlare Workers部署教程 OneManager+CloudFlare Workers:CFW版OM·图文部署教程【支持世纪互联OD和世纪互联SP】仓库地址{cloud title="项目地址" type="github" url="https://github.com/qkqpttgf/OneManager-cfworkerskv" password=""/}部署方法1、环境构建 进KV,添加命名空间,名字随便英文进workers,新建,粘贴代码,保存{cloud title="代码地址" type="github" url="https://github.com/qkqpttgf/OneManager-cfworkerskv" password=""/}在workers设置中,KV 命名空间绑定,变量名称填入OMKV,右边下拉选择你对应的KV空间2、上机安装 3、挂载网盘 4、绑定自定义域名 添加CFW路由后台设置登录后,在【管理】——>【设置】里有一些自定义设置,基础设置1、adminloginpage自定义登录地址2、autoJumpFirstDisk一旦设置就要记住你设置的值,不然连你自己也没法知道登录地址。3、background自定义背景图片,填入一个图片的url地址4、backgroundm手机端显示的背景图片地址。5、customCss设置自定义css的地方,这里设置的css会作用于网盘所有页面。例:隐藏语言选项框:<style>.changelanguage{display:none}</style>6、customScript设置自定义js,会作用于所有页面。例:设置http重定向到https:<script type="text/javascript"> var targetProtocol = "https:"; if (window.location.protocol != targetProtocol) window.location.href = targetProtocol + window.location.href.substring(window.location.protocol.length); </script>7、customTheme通过url的方式引用html主题,例:可以通过设置下面的地址来设置主题。https://cdn.jsdelivr.net/gh/Qikaile/OneManager-php/onemoe.html8、disableChangeTheme设置为1后游客浏览时将不显示右下角的主题切换功能。9、disableShowThumb设置为1后将不显示缩略图的按钮和功能,10、hideFunctionalityFile设置为1后,游客浏览网盘时就会看不到read.md,head.md,head.ofm,foo.omf这些文件。11、passfile设置密码文件名,例:设置为password.txt,那么在某一个目录下新建一个password.txt文件,其中写入密码,这样任何人在浏览这个网盘目录时都需要输入相应密码后才能访问。12、sitename设置网站名称13、theme主题切换14、timezone设置时区,国内可设置为815、diskname多盘在网盘界面显示的名称16、domain_path当绑定多个域名时,可以使不同域名打开时访问不同目录。当然如果你只有一个域名也可以用,通过这种方式可以使当前域名访问一个指定子目录,和后面的public_path起到一样的作用。下面是两个域名的设置方法,中间用|隔开,如果有多个域名只设置一个域名时,未设置的域名好像也会只访问该目录,要访问根目录dirname设置为/。domain1.com:/dir1name|domain2.com:/dir2name17、downloadencrypt设置为1时启用该功能,这样在设置了密码的目录下的文件虽然无法在网页端浏览,但可以通过具体的文件链接进行下载。18、guestup_path设置图床路径或者叫游客上传路径,设置后游客只能看到上传按钮看不到目录下的文件。19、public_path设置该盘的显示的根目录,默认为/,换个说法就是可以显示指定的文件夹,默认显示全部。比如我们只想将网盘下的public文件夹内容作为网盘,可以设置为/public/。有了这个功能,即使只有一个onedrive账号,我们也可以通过重复绑定同一个账号来生成多盘,然后每个盘的public_path设置为不同的路径,这样可以将一个盘的功能分开。进阶设置1、设置网站ico图标将favicon.ico图片放在网盘根目录下,如果你设置了多盘的的话,则需要在每个盘的根目录下都放置一个favicon.ico文件,新版的html主题只需要在绑定的第一个盘下面设置就行了。当然你也可以在customCss或customScript中进行全局设置:<link rel="icon" href="https://jsd.onmicrosoft.cn/npm/boke-cdn/img/favicon.ico" type="image/x-icon">2、刷新自动切换背景图片这个是通过设置特殊的图片api来实现的,这些api每次刷新都会返回一张不同的图片,将后台background设置为这些api的url即可。网上类似的api有很多,以下是群友收集的免费图片api:https://api.ixiaowai.cn/api/api.php (二次元动漫)http://www.dmoe.cc/random.php(二次元随机图)https://api.ixiaowai.cn/mcapi/mcapi.php (menhera酱)https://api.ixiaowai.cn/gqapi/gqapi.php (风景)https://acg.yanwz.cn/wallpaper/api.php(二次元随机图)3、利用index.html设置自定义页面如果一个目录下有名为index.html的文件,则直接显示该文件,可以利用这个功能设置一个自定义页面或者用于隐藏一个特定页面,相当于部署了一个静态页面。4、设置顶部和底部说明文字在需要展示顶部说明的目录下新建一个head.md文件,在文件里写入说明内容即可,这是一个markdown文件,可以使用markdown语言进行书写。底部说明说明文字对应的是readme.md文件,规则与顶部文字一样。5、利用head.omf设置一言head.omf作用和head.md一样,区别是他不支持markdonw语言,但是支持html语言,可以写入html、css、js内容。在想展示一言的目录新建head.omf文件,然后写入以下内容:<p id="hitokoto">:D 获取中...</p> <script> fetch('https://v1.hitokoto.cn') .then(response => response.json()) .then(data => { const hitokoto = document.getElementById('hitokoto') hitokoto.innerText = data.hitokoto }) .catch(console.error) </script>6、利用foot.omf设置Valine评论使用Valine需要先注册LeanCloud并实名认证,然后新建应用获取AppID和AppKey。注:建议使用国际版,你也可以使用waline实现评论具体过程参考:https://valine.js.org/quickstart.html然后新建foot.omf,写入以下内容(注意填入替换自己的AppID和AppKey):<script src='//unpkg.com/valine/dist/Valine.min.js'></script> <div id="vcomments"></div> <script> new Valine({ el: '#vcomments', appId: '你获取的AppID', appKey: '你获取的AppKey' }) </script>上面的js用的是unpkg的cdn,国内速度完全不行,建议改用jsdelivr的cdn<script src='//cdn.jsdelivr.net/npm/valine/dist/Valine.min.js'></script>如果对样式不满意,建议直接在omf文件写css美化。7、设置动态背景这里的动态背景指我们经常在一些网页见到的那种下雪、粒子线条、彩条等动态背景,一般是通过js实现的,可以自己在网上找找现成的教程,js我不会,这里只展示一种我找到的动态彩条背景。将下面的代码写在了foot.omf中,可以访问https://pan.2bboy.com/home/test/ 查看其效果。<script size="90" alpha="0.5" zIndex="0" src="https://pan.2bboy.com/ppx/test/ribbon.js" type="text/javascript" charset="utf-8"></script>其中最重要的是 https://pan.2bboy.com/ppx/test/ribbon.js 这个js文件,我将他放在网盘目录下,你应该下载该文件放在自己的云空间里,然后替换引用的地址。如果将代码放在omf文件里则只能在当前目录有效果,设置在后台的customScript中就可以全局生效了。8、美化自定义登录页面修改common.php相应地方,添加style和br$html .= ' <style>body{background-image:linear-gradient(60deg,#343b44 0%,#485563 100%);background-attachment:fixed;color:#343b44}body>div{position:absolute;text-align:center;background-color:rgba(221,221,221,.5);border-radius:20px;width:75vw;max-width:500px;height:350px;margin:auto;top:25%;bottom:50%;left:0;right:0}body>div:hover{box-shadow:3px 3px 6px 3px rgba(0,0,0,.3)}h4{font-size:40px}input{font-size:20px;margin:2%auto;border:#343b44 2px solid;border-radius:10px;padding:10px;height:50px;text-align:center}input:last-of-type{color:#343b44;height:50px;width:80px;font-weight:800}input:hover:last-of-type{cursor:pointer;color:#ddd;background-color:#485563}</style> <body> <div> <center><h4>'.getconstStr('InputPassword').'</h4> <form action="" method="post"> <div> <input name="password1" type="password"/> </br> <input type="submit" value="'.getconstStr('Login').'"> </div> </form> </center> </div> ';
OneManager+CloudFlare Workers部署教程 OneManager+CloudFlare Workers:CFW版OM·图文部署教程【支持世纪互联OD和世纪互联SP】仓库地址{cloud title="项目地址" type="github" url="https://github.com/qkqpttgf/OneManager-cfworkerskv" password=""/}部署方法1、环境构建 进KV,添加命名空间,名字随便英文进workers,新建,粘贴代码,保存{cloud title="代码地址" type="github" url="https://github.com/qkqpttgf/OneManager-cfworkerskv" password=""/}在workers设置中,KV 命名空间绑定,变量名称填入OMKV,右边下拉选择你对应的KV空间2、上机安装 3、挂载网盘 4、绑定自定义域名 添加CFW路由后台设置登录后,在【管理】——>【设置】里有一些自定义设置,基础设置1、adminloginpage自定义登录地址2、autoJumpFirstDisk一旦设置就要记住你设置的值,不然连你自己也没法知道登录地址。3、background自定义背景图片,填入一个图片的url地址4、backgroundm手机端显示的背景图片地址。5、customCss设置自定义css的地方,这里设置的css会作用于网盘所有页面。例:隐藏语言选项框:<style>.changelanguage{display:none}</style>6、customScript设置自定义js,会作用于所有页面。例:设置http重定向到https:<script type="text/javascript"> var targetProtocol = "https:"; if (window.location.protocol != targetProtocol) window.location.href = targetProtocol + window.location.href.substring(window.location.protocol.length); </script>7、customTheme通过url的方式引用html主题,例:可以通过设置下面的地址来设置主题。https://cdn.jsdelivr.net/gh/Qikaile/OneManager-php/onemoe.html8、disableChangeTheme设置为1后游客浏览时将不显示右下角的主题切换功能。9、disableShowThumb设置为1后将不显示缩略图的按钮和功能,10、hideFunctionalityFile设置为1后,游客浏览网盘时就会看不到read.md,head.md,head.ofm,foo.omf这些文件。11、passfile设置密码文件名,例:设置为password.txt,那么在某一个目录下新建一个password.txt文件,其中写入密码,这样任何人在浏览这个网盘目录时都需要输入相应密码后才能访问。12、sitename设置网站名称13、theme主题切换14、timezone设置时区,国内可设置为815、diskname多盘在网盘界面显示的名称16、domain_path当绑定多个域名时,可以使不同域名打开时访问不同目录。当然如果你只有一个域名也可以用,通过这种方式可以使当前域名访问一个指定子目录,和后面的public_path起到一样的作用。下面是两个域名的设置方法,中间用|隔开,如果有多个域名只设置一个域名时,未设置的域名好像也会只访问该目录,要访问根目录dirname设置为/。domain1.com:/dir1name|domain2.com:/dir2name17、downloadencrypt设置为1时启用该功能,这样在设置了密码的目录下的文件虽然无法在网页端浏览,但可以通过具体的文件链接进行下载。18、guestup_path设置图床路径或者叫游客上传路径,设置后游客只能看到上传按钮看不到目录下的文件。19、public_path设置该盘的显示的根目录,默认为/,换个说法就是可以显示指定的文件夹,默认显示全部。比如我们只想将网盘下的public文件夹内容作为网盘,可以设置为/public/。有了这个功能,即使只有一个onedrive账号,我们也可以通过重复绑定同一个账号来生成多盘,然后每个盘的public_path设置为不同的路径,这样可以将一个盘的功能分开。进阶设置1、设置网站ico图标将favicon.ico图片放在网盘根目录下,如果你设置了多盘的的话,则需要在每个盘的根目录下都放置一个favicon.ico文件,新版的html主题只需要在绑定的第一个盘下面设置就行了。当然你也可以在customCss或customScript中进行全局设置:<link rel="icon" href="https://jsd.onmicrosoft.cn/npm/boke-cdn/img/favicon.ico" type="image/x-icon">2、刷新自动切换背景图片这个是通过设置特殊的图片api来实现的,这些api每次刷新都会返回一张不同的图片,将后台background设置为这些api的url即可。网上类似的api有很多,以下是群友收集的免费图片api:https://api.ixiaowai.cn/api/api.php (二次元动漫)http://www.dmoe.cc/random.php(二次元随机图)https://api.ixiaowai.cn/mcapi/mcapi.php (menhera酱)https://api.ixiaowai.cn/gqapi/gqapi.php (风景)https://acg.yanwz.cn/wallpaper/api.php(二次元随机图)3、利用index.html设置自定义页面如果一个目录下有名为index.html的文件,则直接显示该文件,可以利用这个功能设置一个自定义页面或者用于隐藏一个特定页面,相当于部署了一个静态页面。4、设置顶部和底部说明文字在需要展示顶部说明的目录下新建一个head.md文件,在文件里写入说明内容即可,这是一个markdown文件,可以使用markdown语言进行书写。底部说明说明文字对应的是readme.md文件,规则与顶部文字一样。5、利用head.omf设置一言head.omf作用和head.md一样,区别是他不支持markdonw语言,但是支持html语言,可以写入html、css、js内容。在想展示一言的目录新建head.omf文件,然后写入以下内容:<p id="hitokoto">:D 获取中...</p> <script> fetch('https://v1.hitokoto.cn') .then(response => response.json()) .then(data => { const hitokoto = document.getElementById('hitokoto') hitokoto.innerText = data.hitokoto }) .catch(console.error) </script>6、利用foot.omf设置Valine评论使用Valine需要先注册LeanCloud并实名认证,然后新建应用获取AppID和AppKey。注:建议使用国际版,你也可以使用waline实现评论具体过程参考:https://valine.js.org/quickstart.html然后新建foot.omf,写入以下内容(注意填入替换自己的AppID和AppKey):<script src='//unpkg.com/valine/dist/Valine.min.js'></script> <div id="vcomments"></div> <script> new Valine({ el: '#vcomments', appId: '你获取的AppID', appKey: '你获取的AppKey' }) </script>上面的js用的是unpkg的cdn,国内速度完全不行,建议改用jsdelivr的cdn<script src='//cdn.jsdelivr.net/npm/valine/dist/Valine.min.js'></script>如果对样式不满意,建议直接在omf文件写css美化。7、设置动态背景这里的动态背景指我们经常在一些网页见到的那种下雪、粒子线条、彩条等动态背景,一般是通过js实现的,可以自己在网上找找现成的教程,js我不会,这里只展示一种我找到的动态彩条背景。将下面的代码写在了foot.omf中,可以访问https://pan.2bboy.com/home/test/ 查看其效果。<script size="90" alpha="0.5" zIndex="0" src="https://pan.2bboy.com/ppx/test/ribbon.js" type="text/javascript" charset="utf-8"></script>其中最重要的是 https://pan.2bboy.com/ppx/test/ribbon.js 这个js文件,我将他放在网盘目录下,你应该下载该文件放在自己的云空间里,然后替换引用的地址。如果将代码放在omf文件里则只能在当前目录有效果,设置在后台的customScript中就可以全局生效了。8、美化自定义登录页面修改common.php相应地方,添加style和br$html .= ' <style>body{background-image:linear-gradient(60deg,#343b44 0%,#485563 100%);background-attachment:fixed;color:#343b44}body>div{position:absolute;text-align:center;background-color:rgba(221,221,221,.5);border-radius:20px;width:75vw;max-width:500px;height:350px;margin:auto;top:25%;bottom:50%;left:0;right:0}body>div:hover{box-shadow:3px 3px 6px 3px rgba(0,0,0,.3)}h4{font-size:40px}input{font-size:20px;margin:2%auto;border:#343b44 2px solid;border-radius:10px;padding:10px;height:50px;text-align:center}input:last-of-type{color:#343b44;height:50px;width:80px;font-weight:800}input:hover:last-of-type{cursor:pointer;color:#ddd;background-color:#485563}</style> <body> <div> <center><h4>'.getconstStr('InputPassword').'</h4> <form action="" method="post"> <div> <input name="password1" type="password"/> </br> <input type="submit" value="'.getconstStr('Login').'"> </div> </form> </center> </div> '; -
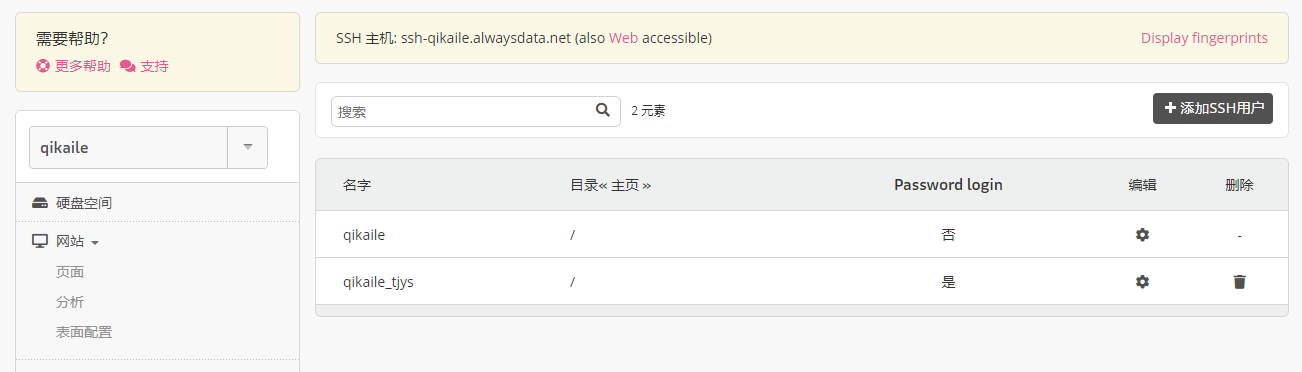
 安装Cloudreve 新版V3(go版本) Cloudreve 新版V3特性:☁️ 支持本机、从机、七牛、阿里云 OSS、腾讯云 COS、又拍云、OneDrive (包括世纪互联版) 作为存储端📤 上传/下载 支持客户端直传,支持下载限速💾 可对接 Aria2 离线下载📚 在线 压缩/解压缩、多文件打包下载💻 覆盖全部存储策略的 WebDAV 协议支持⚡ 拖拽上传、目录上传、流式上传处理🗃️ 文件拖拽管理👩👧👦 多用户、用户组🔗 创建文件、目录的分享链接,可设定自动过期👁️🗨️ 视频、图像、音频、文本、Office 文档在线预览🎨 自定义配色、黑暗模式、PWA 应用、全站单页应用🚀 All-In-One 打包,开箱即用🌈 ... ...1、官方支持的网站和文档官网项目地址下载地址安装文档演示地址2、免费注册登录网址登录提供免费空间厂家网站alwaysdata我的是登录密码3、命令行逐行执行以下命令,对应链接处改为自己复制的:mkdir /home/qikaile/Cloudreve # 新建一个文件夹存放程序 cd /home/qikaile/Cloudreve # 进入该文件夹 wget https://github.com/cloudreve/Cloudreve/releases/download/3.2.1/cloudreve_3.2.1_linux_amd64.tar.gz # 下载你复制的链接 tar -zxvf cloudreve_3.2.1_linux_amd64.tar.gz # 解压获取到的主程序 chmod +x ./cloudreve # 赋予执行权限 ./cloudreve # 启动 Cloudreve 安装完成,保存账户和登录密码,务必保存该密码,测试登录端口8100根据下图修改上图表面配置三个若cloudreve用户和密码不能修改,在文件中修改写入权限
安装Cloudreve 新版V3(go版本) Cloudreve 新版V3特性:☁️ 支持本机、从机、七牛、阿里云 OSS、腾讯云 COS、又拍云、OneDrive (包括世纪互联版) 作为存储端📤 上传/下载 支持客户端直传,支持下载限速💾 可对接 Aria2 离线下载📚 在线 压缩/解压缩、多文件打包下载💻 覆盖全部存储策略的 WebDAV 协议支持⚡ 拖拽上传、目录上传、流式上传处理🗃️ 文件拖拽管理👩👧👦 多用户、用户组🔗 创建文件、目录的分享链接,可设定自动过期👁️🗨️ 视频、图像、音频、文本、Office 文档在线预览🎨 自定义配色、黑暗模式、PWA 应用、全站单页应用🚀 All-In-One 打包,开箱即用🌈 ... ...1、官方支持的网站和文档官网项目地址下载地址安装文档演示地址2、免费注册登录网址登录提供免费空间厂家网站alwaysdata我的是登录密码3、命令行逐行执行以下命令,对应链接处改为自己复制的:mkdir /home/qikaile/Cloudreve # 新建一个文件夹存放程序 cd /home/qikaile/Cloudreve # 进入该文件夹 wget https://github.com/cloudreve/Cloudreve/releases/download/3.2.1/cloudreve_3.2.1_linux_amd64.tar.gz # 下载你复制的链接 tar -zxvf cloudreve_3.2.1_linux_amd64.tar.gz # 解压获取到的主程序 chmod +x ./cloudreve # 赋予执行权限 ./cloudreve # 启动 Cloudreve 安装完成,保存账户和登录密码,务必保存该密码,测试登录端口8100根据下图修改上图表面配置三个若cloudreve用户和密码不能修改,在文件中修改写入权限 -
 Vercel反向代理做CDN,免费给网站加速隐藏源站,可绑定域名 {message type="success" content="Vercel免费用户拥有每月100G的流量,一般来说是够用的,这个100G的话,虽然网页上号称无限,实际上合理使用政策里写的是100G,构建时间是100小时,一般我们可以用它托管静态网站,它还支持路由重写功能,因此我们可以实现反代,也就是类似于CDN的功能。"/}使用方法1、注册Vercel{anote icon="fa fa-link" href="https://vercel.com" type="secondary" content="官方网站"/} 推荐使用Github账号登录 注:QQ邮箱注册不行,若Github绑定QQ邮箱,修改其他邮箱为主邮箱注册2、安装Nodejs可参考以下网址: {anote icon="fa fa-link" href="https://nodejs.org/zh-cn/" type="secondary" content="安装教程"/} 注:我的版本12.18.3,高版本有些问题3、安装Vercel CLI(需Nodejs)npm i -g vercel4、使用Vercel CLI登录Vercel使用cmd终端执行vercel login输入邮箱(如果你是使用Github登录的Vercel,那就输入绑定Github的邮箱)回车后会发生一封验证邮件,点击邮件中的验证链接,即完成验证,接着回到Vercel CLI的终端终端中会提示登录完成5、创建反代配置文件在一个合适的位置(最好新建一个文件夹),里面新建一个文件,文件名可以随意我的文件名是123.json反代内容:{ "version": 2, "routes": [ {"src": "/(.*)","dest": "https://www.xxx.com/$1"} ] }将上面的https://www.xxx.com/改为你想要反代的URL将cd到之前新建文件夹(例如我的文件夹名cdn)的下面在终端执行vercel -A xxx.json --prod将上面的xxx.json改为你的文件名按照提示输入回车注:前两个可以直接回车,n代表没有同名项目,新建项目,cdntjys是新建项目名等待一会就完成了默认的是 xxx.vercel.app 的域名可以自定义域名,前往vercel官网网页修改
Vercel反向代理做CDN,免费给网站加速隐藏源站,可绑定域名 {message type="success" content="Vercel免费用户拥有每月100G的流量,一般来说是够用的,这个100G的话,虽然网页上号称无限,实际上合理使用政策里写的是100G,构建时间是100小时,一般我们可以用它托管静态网站,它还支持路由重写功能,因此我们可以实现反代,也就是类似于CDN的功能。"/}使用方法1、注册Vercel{anote icon="fa fa-link" href="https://vercel.com" type="secondary" content="官方网站"/} 推荐使用Github账号登录 注:QQ邮箱注册不行,若Github绑定QQ邮箱,修改其他邮箱为主邮箱注册2、安装Nodejs可参考以下网址: {anote icon="fa fa-link" href="https://nodejs.org/zh-cn/" type="secondary" content="安装教程"/} 注:我的版本12.18.3,高版本有些问题3、安装Vercel CLI(需Nodejs)npm i -g vercel4、使用Vercel CLI登录Vercel使用cmd终端执行vercel login输入邮箱(如果你是使用Github登录的Vercel,那就输入绑定Github的邮箱)回车后会发生一封验证邮件,点击邮件中的验证链接,即完成验证,接着回到Vercel CLI的终端终端中会提示登录完成5、创建反代配置文件在一个合适的位置(最好新建一个文件夹),里面新建一个文件,文件名可以随意我的文件名是123.json反代内容:{ "version": 2, "routes": [ {"src": "/(.*)","dest": "https://www.xxx.com/$1"} ] }将上面的https://www.xxx.com/改为你想要反代的URL将cd到之前新建文件夹(例如我的文件夹名cdn)的下面在终端执行vercel -A xxx.json --prod将上面的xxx.json改为你的文件名按照提示输入回车注:前两个可以直接回车,n代表没有同名项目,新建项目,cdntjys是新建项目名等待一会就完成了默认的是 xxx.vercel.app 的域名可以自定义域名,前往vercel官网网页修改 -
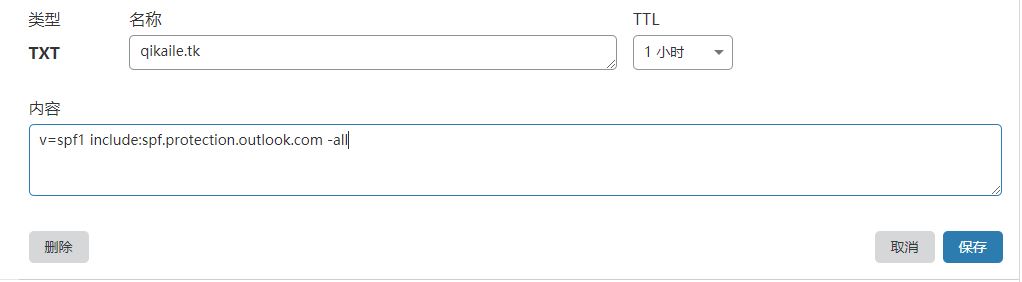
 Office365邮局开启SPF、DKIM与DMARC {message type="success" content="Office 365 不仅提供最基础的 SPF 邮件安全身份验证机制,同时也支持第三方的验证方法,如 DKIM 和 DMARC。建议同时对自己的域名进行 SPF、DKIM、DMARC 的设置,以减少邮件进垃圾邮箱的可能性。"/}SPFSPF的开启比较简单,在添加域名时,微软已要求添加数个域名记录,其中一个就是SPF记录。SPF记录是一个TXT记录,在域名解析处添加如下记录即可如果你接入域名时已按照微软的流程来添加记录,这个记录应该已经在你的域名上生效了。DKIM关于如何开启 Exchange Online 邮件系统的 DKIM 功能,微软并没有相关的详细说明文章,但是相关的步骤可以参照之前的一些已有的经验摸索出来。(本文以 <font color=red>qikaile.tk</font> 域名为例)首先,需要在 DNS 解析记录中添加两条 CNAME 记录,格式如下:selector1._domainkey —–> selector1-qikaile-tk._domainkey.qikaile.onmicrosoft.comselector2._domainkey —–>selector2-qikaile-tk._domainkey.qikaile.onmicrosoft.com其中 qikaile.tk 替换为自己的域名 qikaile.onmicrosoft.com 替换为你office365的组织名注意:复制时注意qikaile-tk中间是 - 不是 . 然后,需要在服务器端开启 DKIM 功能,整个过程需要手动操作,需要用到 Windows 系统自带的 PowerShell 软件进行 remote 操纵。在本地电脑上,通过 PowerShell 运程连接到 Exchange Online 服务器,具体步骤如下: 第1步,提权,需要用管理员权限打开Windowns Powershell ,然后输入下面的命令授权:Set-ExecutionPolicy RemoteSigned在弹出的对话框中,输入 Y 第2步,连接服务器,需要在上一步的同一窗口下,同时需要管理员权限,不可用本地权限,否则会出现写入权限错误:$UserCredential = Get-Credential在弹出的对话框中,输入自己的邮箱管理员(例: admin@qikaile.tk )帐户信息。第3步,建立新会话(session):$Session = New-PSSession -ConfigurationName Microsoft.Exchange -ConnectionUri https://outlook.office365.com/powershell-liveid/ -Credential $UserCredential -Authentication Basic -AllowRedirection第4步,进入新建的会话:Import-PSSession $Session第5步,开启 DKIM 功能:New-DkimSigningConfig –DomainName qikaile.tk –Enabled $true其中 qikaile.tk 替换为自己的域名 如果这一步出错,你看看可不可以通过以下方法开启DMARCDMARC开启也比较简单,在域名解析处操作即可。添加一条TXT主机记录,格式如下(域名替换为你自己的域名)主机记录:_dmarc 记录值:v=DMARC1; p=none; pct=100注意每个分号后面有一个空格,以下为记录值里面三个常用的参数的说明。v:标示DMARC的版本,值应当始终为DMARC1。p:用于告知收件方,当检测到某邮件存在伪造我(发件人)的情况,收件方要做出什么处理,处理方式从轻到重依次为:none为不作任何处理;quarantine为将邮件标记为垃圾邮件;reject为拒绝该邮件。一般建议设置为none,即便设置为none对方邮局也会进行合理的操作。pct:表示域名所有者邮件流中应用DMARC策略的消息百分比,一般设置为100即可。
Office365邮局开启SPF、DKIM与DMARC {message type="success" content="Office 365 不仅提供最基础的 SPF 邮件安全身份验证机制,同时也支持第三方的验证方法,如 DKIM 和 DMARC。建议同时对自己的域名进行 SPF、DKIM、DMARC 的设置,以减少邮件进垃圾邮箱的可能性。"/}SPFSPF的开启比较简单,在添加域名时,微软已要求添加数个域名记录,其中一个就是SPF记录。SPF记录是一个TXT记录,在域名解析处添加如下记录即可如果你接入域名时已按照微软的流程来添加记录,这个记录应该已经在你的域名上生效了。DKIM关于如何开启 Exchange Online 邮件系统的 DKIM 功能,微软并没有相关的详细说明文章,但是相关的步骤可以参照之前的一些已有的经验摸索出来。(本文以 <font color=red>qikaile.tk</font> 域名为例)首先,需要在 DNS 解析记录中添加两条 CNAME 记录,格式如下:selector1._domainkey —–> selector1-qikaile-tk._domainkey.qikaile.onmicrosoft.comselector2._domainkey —–>selector2-qikaile-tk._domainkey.qikaile.onmicrosoft.com其中 qikaile.tk 替换为自己的域名 qikaile.onmicrosoft.com 替换为你office365的组织名注意:复制时注意qikaile-tk中间是 - 不是 . 然后,需要在服务器端开启 DKIM 功能,整个过程需要手动操作,需要用到 Windows 系统自带的 PowerShell 软件进行 remote 操纵。在本地电脑上,通过 PowerShell 运程连接到 Exchange Online 服务器,具体步骤如下: 第1步,提权,需要用管理员权限打开Windowns Powershell ,然后输入下面的命令授权:Set-ExecutionPolicy RemoteSigned在弹出的对话框中,输入 Y 第2步,连接服务器,需要在上一步的同一窗口下,同时需要管理员权限,不可用本地权限,否则会出现写入权限错误:$UserCredential = Get-Credential在弹出的对话框中,输入自己的邮箱管理员(例: admin@qikaile.tk )帐户信息。第3步,建立新会话(session):$Session = New-PSSession -ConfigurationName Microsoft.Exchange -ConnectionUri https://outlook.office365.com/powershell-liveid/ -Credential $UserCredential -Authentication Basic -AllowRedirection第4步,进入新建的会话:Import-PSSession $Session第5步,开启 DKIM 功能:New-DkimSigningConfig –DomainName qikaile.tk –Enabled $true其中 qikaile.tk 替换为自己的域名 如果这一步出错,你看看可不可以通过以下方法开启DMARCDMARC开启也比较简单,在域名解析处操作即可。添加一条TXT主机记录,格式如下(域名替换为你自己的域名)主机记录:_dmarc 记录值:v=DMARC1; p=none; pct=100注意每个分号后面有一个空格,以下为记录值里面三个常用的参数的说明。v:标示DMARC的版本,值应当始终为DMARC1。p:用于告知收件方,当检测到某邮件存在伪造我(发件人)的情况,收件方要做出什么处理,处理方式从轻到重依次为:none为不作任何处理;quarantine为将邮件标记为垃圾邮件;reject为拒绝该邮件。一般建议设置为none,即便设置为none对方邮局也会进行合理的操作。pct:表示域名所有者邮件流中应用DMARC策略的消息百分比,一般设置为100即可。